HTML Reference
HTML
HTML(HyperText Markup Language)은 웹 페이지를 만들기 위한 언어입니다.
| 종류 | 설명 |
|---|---|
| <a> | 하이퍼링크를 불러옵니다. |
| <abbr> | 생략된 글자나 머리글자를 표시하는데 사용합니다. |
| <acronym> | 생략된 글자나 약어를 표시하는데 사용합니다. |
| <address> | 페이지의 연락처 정보를 정의하는데 사용합니다. |
| <applet> | 애플랫 요소를 정의합니다. |
| <area> | 이미지 맵의 영역을 정의합니다. |
| <article> | 문서내에 독립적인 컨텐츠를 정의합니다. |
| <aside> | 문서내에 사이드 컨텐츠를 정의합니다. |
| <audio> | 오디오 파일을 정의합니다. |
| <b> | 글씨를 두껍게 표현할 때 사용합니다. |
| <base> | 문서의 모든 URL의 기본이 되는 기본 URL을 설정합니다. |
| <basefont> | 문서의 기본 폰트, 사이즈, 종류를 설정합니다. |
| <bdi> | 텍스트의 출력 방향을 브라우저가 판단해 표현합니다. |
| <bdo> | 텍스트의 방향을 설정합니다. |
| <big> | 텍스트 크기를 크게해줍니다. |
| <blockquote> | 태그는 긴 문장의 인용문을 정의합니다. |
| <blink> | 텍스트를 깜박이게 합니다. |
| <body> | 문서 본문에 해당하는 콘텐츠를 포함하는 영역입니다. |
| <br> | 텍스트를 줄바꿈 할 떄 사용합니다. |
| <button> | 클릭 할 수 있는 버튼을 설정합니다. |
| <canvas> | 그림을 그리는 비트맵을 정의합니다. |
| <caption> | table 요소의 제목을 설정합니다 |
| <center> | 텍스트를 가운데 정렬합니다. |
| <cite> | 작품의 제목을 정의합니다. |
| <code> | 컴퓨터 코드를 정의합니다. |
| <col> | 테이블 요소의 행을 나타냅니다. |
| <colgroup> | 테이블 요소의 행을 그룹화합니다. |
| <data> | 주어진 내용을 기계가 읽을 수 있도록 설정합니다. |
| <datalist> | 미리 정의된 옵션의 리스트를 보여줍니다. |
| <dd> | 설명 목록 요소의 설명을 정의합니다. |
| <del> | 문서 내에 삭제된 텍스트를 설정합니다. |
| <details> | 추가정인 정보를 보여주거나 숨기게 할 수 있습니다. |
| <dfn> | 전문적인 용어를 정의할 때 사용합니다. |
| <dialog> | 추가정인 정보를 팝업(박스) 형식으로 보여줍니다. |
| <dir> | 디렉토리 제목을 나열하는데 사용합니다. |
| <div> | 웹 문서에서 영역을 나누거나 그룹화 할때 사용합니다. |
| <dl> | 설명 목록을 정의합니다. |
| <dt> | 설명 목록의 용어 및 이름을 정의합니다. |
| <em> | 텍스트를 강조하는데 사용합니다. |
| <embed> | 외부 어플리케이션을 연결합니다. |
| <fieldset> | 폼 요소의 그룹 내부 영역을 설정합니다. |
| <figcaption> | 요소의 제목을 정의합니다. |
| <figure> | 그림, 도표, 사진, 코드등의 주석으로 표시합니다. |
| <font> | 폰트의 크기, 색, 종류를 설정합니다. |
| <footer> | 사이트 푸터부분을 정의합니다. |
| <form> | 웹 서버에 정보를 제공하는 폼 컨트롤 유형을 정의합니다. |
| <frame> | HTML문서가 표시 될 수 있는 특정 영역을 설정합니다. |
| <frameset> | 프레임을 정의합니다. |
| <h1>~<h6> | 제목 영역을 설정합니다. |
| <head> | 사이트의 헤더 요소들을 정의합니다. |
| <header> | 소개 컨텐츠 및 네비게이션 링크를 포함한 섹션입니다. |
| <hgroup> | 제목 요소 그룹화를 정의합니다. |
| <hr> | 문서의 주제를 분리할 때 사용합니다. |
| <html> | HTML 문서의 루트를 나타냅니다. |
| <i> | 음성이나 분위기 등의 텍스트를 정의합니다. |
| <iframe> | HTML문서 내에 다른 문서를 포함하는데 사용합니다. |
| <img> | 문서에 이미지를 표현할 때 사용합니다. |
| <input> | 데이터를 입력할 수 있는 폼 컨트롤을 정의합니다. |
| <ins> | 문서 내에 추가된 텍스트를 정의합니다 |
| <kbd> | 키보드 입력을 정의합니다. |
| <keygen> | 보안키를 생성하고 컨트롤합니다. |
| <label> | 요소의 라벨을 지정합니다. |
| <legend> | 목록의 항목을 나타내는 태그를 정의합니다. |
| <li> | 목록의 항목을 정의합니다. |
| <link> | 문서와 외부 파일 연결을 정의합니다. |
| <main> | 문서의 주요 콘텐츠를 정의합니다. |
| <map> | 이미지 맵을 정의합니다. |
| <mark> | 참고 표시를 정의합니다. |
| <marquee> | 텍스트의 스크롤과 움직임을 정의합니다. |
| <menu> | 메뉴 리스트를 정의합니다. |
| <menuitem> | 메뉴 리스트를 항목을 정의합니다. |
| <meta> | 문서에 대한 정보를 제공합니다. |
| <meter> | 범위를 측정하는 게이지 정보를 정의합니다. |
| <nav> | 네비게이션 링크를 정의합니다. |
| <noframes> | 프레임을 지원하지 않는 브라우저를 위한 대체 태그입니다. |
| <noscript> | 스크립트를 지원하지 않는 브라우저를 위한 대체 태그입니다. |
| <object> | 문서내에 포함된 멀티미디어 요소를 정의합니다. |
| <ol> | 순서가 있는 목록형 태그를 정의합니다. |
| <optgroup> | 리스트를 그룹화합니다. |
| <option> | 요소의 항목을 정의합니다. |
| <output> | 계산의 결과를 보여줍니다. |
| <p> | 단락을 정리합니다. |
| <param> | object의 매개변수를 정의합니다. |
| <picture> | 화면 크기에 따라 이미지를 정의합니다. |
| <pre> | 텍스트의 포맷을 정의합니다. |
| <pregress> | 태그는 작업의 진행상태를 정의합니다. |
| <q> | 짧은 인용을 정의합니다 |
| <rp> | 루비 주석을 괄호로 표현하기 위해서 사용합니다. |
| <rt> | 루비 주석에 대한 설명이나 발음을 정의합니다. |
| <rtc> | 루비 주석에 대한 설명이나 발음을 정의합니다. |
| <ruby> | 루비 주석을 정의합니다. |
| <s> | 정확하지 않거나 올바르지 않은 텍스트를 정의합니다. |
| <samp> | 컴퓨터 프로그램의 샘플 출력을 식별하기위한 요소입니다. |
| <script> | 스크립트를 정의하는데 사용합니다. |
| <section> | 주제별 그룹의 콘텐츠 섹션을 정의합니다. |
| <select> | 선택 목록을 정의합니다. |
| <small> | 저작권 또는 법적인 텍스트를 정의합니다. |
| <source> | 미디어 요소에 대한 소스를 지정하는데 사용합니다. |
| <span> | 인라인 요소 그룹화를 정의합니다. |
| <strike> | 취소선(수평선)을 표현합니다. |
| <strong> | 중요한 의미를 갖는 텍스트를 정의합니다. |
| <style> | 문서에 대한 스타일 정보를 정의합니다. |
| <sub> | 텍스트 아래첨자를 정의합니다. |
| <summary> | 요소 내용에 대한 요약 또는 제목을 정의합니다. |
| <sup> | 텍스트 위첨자를 정의합니다. |
| <svg> | 벡터 방식의 그림을 정의합니다. |
| <table> | 표를 정의합니다. |
| <tbody> | 표의 본문을 그룹화합니다. |
| <td> | 표의 셀을 정의합니다. |
| <template> | 웹 문서에 사용하기 위한 템플렛을 정의합니다. |
| <textarea> | 여러줄의 텍스트를 편집할 수 있는 컨트롤을 정의합니다. |
| <tfoot> | 표의 푸터를 그룹화합니다. |
| <th> | 표의 행이나 열에 머리말을 정의합니다. |
| <thead> | 표의 헤더를 그룹화합니다. |
| <time> | 날짜와 시간을 정의합니다. |
| <title> | HTML문서의 타이틀을 정의합니다. |
| <tr> | 표의 행을 정의합니다. |
| <track> | 미디어 요소의 트랙을 지정합니다. |
| <tt> | 타자모양의 텍스트를 정의합니다. |
| <u> | 밑줄을 표시할 때 사용합니다. |
| <ul> | 순서가 없는 목록형 태그를 정의합니다. |
| <var> | 프로그램 코드에서 변수를 정의합니다. |
| <video> | 미디어 영상을 재생합니다. |
| <wbr> | 줄바꿈 할 위치를 정의합니다. |
태그(Tag)
태그는 정보를 정의하는 방식을 의미합니다.
- 태그는 열린태그와 닫는태그가 있습니다.
- 닫는 태그에는 "/"가 있어야 합니다.
- 닫는 태그가 필요 없는 것도 있습니다.(br,hr,img,imput,meta)
- HTML5에서는 "/"가 생략이 가능합니다.
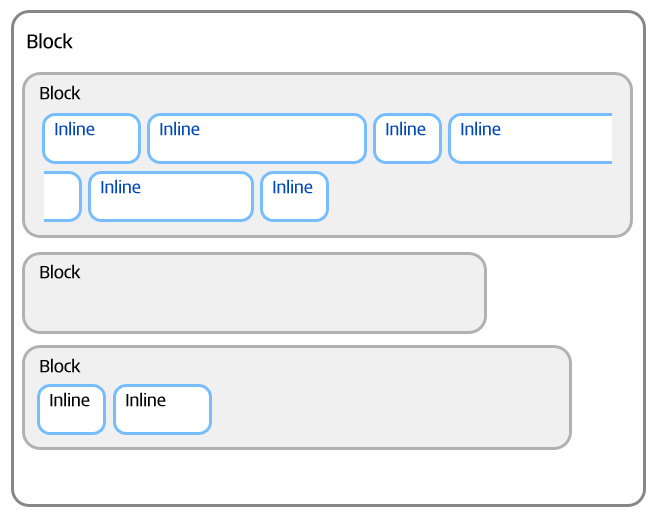
블록 요소/인라인 요소(Block/Inline)
블록 요소는 박스, 인라인 요소는 텍스트를 의미합니다.
- 블록 엘리먼트(Block Element)
- 독립된 박스 영역으로, 한 줄에 하나에 블록 요소만 표현 할 수 있습니다.
- 블록 요소에는 블록 요소와 인라인 요소를 포함 할 수 있습니다.
- <div>, <p>, <h1>~<h6>, <ul>, <li>
- 인라인 엘리먼트(Inline Element)
- 독립된 텍스트 영역으로, 한 줄에 여러 개의 인라인 요소를 표현할 수 있습니다.
- 인라인 요소에는 블록 요소가 포함 될 수 없지만, 인라인 요소는 포함 할 수 있습니다.
- <span>, <a>, <strong>, <em>, <img>

DTD (Document Type Declaration) 선언
웹 페이지를 제작하기 위해서는 웹 문서 형식 유형을 설정하여야 합니다.
- 독타입을 성정하지 않거나 잘못 설정함녀 브라우저에 따라 화면이 다르게 나오거나 렌더링이 달라지기 때문에 독타입을 설정해야 합니다.
<!-- html5 --> <!DOCTYPE html> <!-- HTML 4.01 Strict --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- HTML 4.01 Transitional --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML 4.01 Frameset --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!-- XHTML 1.0 Strict --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!-- XHTML 1.0 Transitional --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!— XHTML 1.0 Frameset —> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
언어 속성 설정
컨텐츠의 언어를 인식하고 언어 정보를 추출하는게 사용합니다.
<!-- HTML5 --> <html lang="ko"> <!-- HTML4 --> <html lang="ko" xml:lang="ko" xmlns= "http://www.w3.org/1999/xhtml">
<title>
웹 문서의 제목을 표현합니다.
문서의 제목을 정의하는 중요한 역할을 하므로 반드시 작성해야 합니다. 제목은 브라우저 타이틀 바에 표시가 됩니다. 문서의 제목일 뿐이므로 웹 페이지 본문에서는 나타나지 않습니다.
<meta>
웹 문서에 대한 여러 가지 정보를 제공합니다.
| 메타 데이터 | 설명 |
|---|---|
| charset | 웹 페이지 언어 설정 |
| author | 웹 페이지 만든 사람 |
| description | 웹 페이지헤 대한 설명 |
| keywords | 웹 페이지에 대한 키워드 |
| application name | 웹 페이지에 관련된 웹 응용 프로그램의 이름 |
| generator | 웹 페이지를 만든 소프트웨어의 이름 |
<!-- HTML5 언어설정 -->
<meta charset="UTF-8">
<!-- HTML4 언어설정 -->
<meta http-equiv="Content-Language" content="text/html; charset=UTF-8">
<!-- 웹 문서에 대한 제작자 설정 -->
<meta name="author" content="webstoryboy">
<!-- 웹 문서에 대한 설명 설정 -->
<meta name="description" content="사이트 설명">
<!-- 웹 문서에 대한 키워드 설정 -->
<meta name="keywords" content="키워드">
<!-- 웹 문서에 제작 프로그램 설정 -->
<meta name="keywords" content="제작 프로그램">
특수 문자
HTML에 본문에 바로 쓸 수 없는 특수한 문자입니다. entitycode
| 문자 | 이스케이핑 |
|---|---|
| < | < |
| > | > |
| & | & |
| 공백 | |
| 큰 따옴표 | " |
| 작은 따옴표 | ‘ |
| 저작권 표시 © | © |
| 등록 상표 ™ | ™ |
| 등록 상표 ® | ® |
| · | · |
| • | • |
| … | … |
| – | – |
| — | — |
파비콘 (favicon)
파비콘은 웹페이지에 접속했을때, 상단 탭에 보여지는 아이콘을 일컫는다. 이 아이콘은 즐겨찾기에 웹페이지를 등록할때도 사용된다. 웹사이트를 대표하는 로고(logo)의 개념과 비슷하며, 사이트의 성격을 드러내기도 한다.
파비콘(favicon) 기본 설정
전통적으로 favicon.ico 파일은 16컬러 24비트 알파 투명도(alpha transparency) 포맷의 16x16 아이콘(ICO) 파일이다. 최근의 파비콘은 32x32를 지원하는데, 모든 주요 인기 있는 브라우저들에서 적절하게 축소되어 이를 표현해준다. IE10의 매트로(Metro)에서는 32x32 아이콘이 주소창에 사용된다.
| 크기 | 용도 |
|---|---|
| 16x16 | IE9 주소 표시줄, 고정된(pinned) 사이트의 점프목록/툴바/오버레이 |
| 32x32 | IE의 새로운 탭 페이지, 윈도우7 이상에서 작업 표시줄 단추, Safari 나중에 읽기 사이드바 |
| 48x48 | 윈도우즈 사이트 아이콘 |
좀 더 완벽하게 설정하길 원하고 1~3kb 쯤의 여분의 용량증가가 상관없다면 아래의 크기도 포함시켜도 된다.
| 크기 | 용도 |
|---|---|
| 24x24 | IE9 고정된(pinned) 사이트 브라우저 UI |
| 64x64 | 윈도우즈 사이트 아이콘, HiDPI/Retina 에서 Safari 나중에 읽기 사이드바 |
파비콘(favicon) 추가 설정
- iOS 2.0 이상과 Android 2.1 이상에서는 터치(Touch) 아이콘 지정이 가능하다. 고해상도 아이콘(152x152) 하나만 준비하면 저해상도에서는 알아서 아이콘의 크기가 변경된다. 다만, 기기의 홈스크린에 아이콘이 추가되면 성능에 부정적일 수는 있다.
- IE10 매트로는 타일(tile) 아이콘이 추가되었는데(apple-touch-icon과 유사한) 방문자가 고정(pins)할 경우, 시작화면에 이를 표시한다. 타일 아이콘의 크기는 144x144 PNG 파일이며, 투명한 배경을 사용해야 최상의 결과를 얻을 수 있다.
파비콘(favicion) PNG 파일 지원 사항
- Chrome, Firefox, Opera 7+, 그리고 Safari 4+는 모두 PNG 파비콘을 지원하지만 Chrome과 Safari는 ICO 파비콘이 함께 지정되어 있으면 선언된 순서에 상관없이 PNG 파비콘을 무시하고 ICO 파비콘을 사용한다. 즉, PNG 파비콘을 지원하지 않는 IE를 위해 ICO 파일을 사용하게 되는 순간, Chrome과 Safari는 PNG 파비콘을 무시하게 된다는 이야기다.
PNG 파비콘을 사용시에 브라우저는 어떠한 파비콘을 사용할지 어떻게 결정할까?
- Firefox와 Safari는 마지막에 제공되는 파비콘을 사용한다.
- 맥(Mac) 용 Chrome은 ICO 포맷의 파비콘이 아니라면 32x32 파비콘을 사용한다.
- 상기 옵션 중 아무것도 사용할 수 없는 경우, 양쪽 Chrome은 먼저 선언되는 파비콘을 사용하고 Firefox와 Safari는 마지막에 선언된 것이 사용된다. 사실 맥 용 Chrome은 16x16 파비콘을 무시하고 non-retina 기기에서 16x16으로 크기를 줄일때만 32x32 파비콘을 사용한다.
- 윈도우즈(Windows) 용 Chrome은 16x16이 먼저 선언되지 않는다면 ICO 파비콘이 사용된다.
- Opera는 사용가능한 아이콘 중에서 하나를 임의로 선택하게 된다.
파비콘(favicon)과 IE 브라우저 유의사항
- IE8~10은 페이지의 첫 방문에 바로 파비콘을 표시해준다.
- IE7은 첫번째 방문은 무시하고 재방문시에 파비콘을 표시해준다.
- IE6은 사이트를 북마크를 한 후 브라우저를 다시 열면 표시해준다. IE6은 브라우저 캐시가 삭제 될 때마다 파비콘을 삭제하며, 사이트가 다시 북마크된다거나 파비콘이 어떻게든 다시 로드 될때까지 파비콘을 표시하지 않는다.
HTML5shiv
HTML5 Shiv는 기존 Internet Explorer에서 HTML5 섹션 요소를 사용할 수있게하며 Internet Explorer 6-9, Safari 4.x (및 iPhone 3.x) 및 Firefox 3.x에 대한 기본 HTML5 스타일을 제공한다.
html5shiv.js
- 간단히 다운로드 받은 파일을 설명한다. 기본적인 createElement() 기술과 IE6~8에서 기술 적용을 위해 document.createElement와 document.createDocumentFragment를 monkeypatches와 함께 포함하고 있다. 또한 IE6-9, Safari 4.x and FF 3.x에 대한 기본적인 스타일링을 제공한다.
html5shiv-printshiv.js
- html5shiv.js 파일의 모든 것과 IE6~8에서 인쇄될때, HTML5의 새로운 요소들에 대하여 스타일 및 자식을 가질 수 있도록하는 매커니즘을 포함한다.
html5shiv 사용법
다운로드한 파일의 dist 폴더에서 사용할 파일을 선택한 후
부분에 아래와 같이 적용한다.| HTML |
|---|
| <head> <!--[if lt IE 9]> <script src="경로명/html5shiv.js"></script> <![endif]--> </head> |
이 코드를 사용한 경우 CSS에서 해당 블럭요소들을 display:block 해주어야 한다.
| CSS |
|---|
| article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {display: block;} |
만일 Modernizr를 사용한다면 html5shiv를 코어에 포함시킬 수 있다.
html5shiv 알려진 문제와 제한사항
- ShivMethods 옵션(document.createElement)과 html5.createElement 메소드는 부모노드를 가진 분리되지 읺은 요소를 생성한다.
- 복제노드(cloneNode)의 문제는 현재 HTML5 Shiv에 의해 해결되지 않는 문제이다. HTML5 요소는 동적으로 생성 될 수 있지만, 모든 경우에 복제되진 않는다.
- HTML5 Shiv의 printshiv 버전은 인쇄 스타일과 인쇄 전체 DOM을 변경한다. 이것은 복잡한 웹사이트나 많은 양의 인쇄 스타일을 가질경우 성능 및 스타일 문제가 발생할 수 있다. 해결방법은 IE6~8에 대한 인쇄 스타일을 구현하는 또 다른 기술인 HTML5 Shiv의 htc-branch를 사용하는 것이다.
IE 조건부 주석 (Conditional Comment)
조건부 주석은 IE10 미만에서만 작동하는 조건문으로, 이를 이용하여 IE 브라우저별로 어떤 기능이나 파일, 디자인등을 삽입하는 용도로 자주 사용된다.
조건부 주석 기본 문법
아래와 같이 기본형에 알맞은 조건을 기입하고 이를 만족할 경우, HTML 코드를 렌더링하게 된다. 구문 처음의 <!-- 부분과 마지막 > 이 적용된 부분은 타브라우저에서 무시된다.
| HTML |
|---|
| <!--[if condition]> HTML 코드 <![endif]--> |
조건부애서 사용되는 기호
- ! : 아니다(not) - 예) [if !ie] ie가 아니라면
- lt : 작다(less than) - 예) [if lt ie 9] ie9 보다 작다면
- lte : 작거나 같다(less than equal) - 예) [if lte ie 8] ie8 보다 작거나 같다면
- gt : 크다(greater than) - 예) [if gt ie 6] ie6 보다 크다면
- gte : 크거나 같다(greater than equal) - 예) [if gte ie 7] ie7 보다 크거나 같다
- () : 우선처리
- & : 그리고(and) - 예) [if (gte ie 7)&(lt ie 9)] ie7 이상이고 ie9 미만이라면
- | : 또는(or) - 예) [if (ie 7)|(ie 8)] ie7 이거나 ie8 이라면
HTML Description
<a>
하이퍼 링크를 정의합니다.
- href : 링크를 이동하는 경로를 설정합니다.
- target : 브라우저 타겟을 설정합니다.
- target="_blank" : 클릭시 새로운 브라우저 창으로 설정합니다.
- target="_parent" : 현재 브라우저의 부모 브라우저 창으로 설정합니다. 부모가 없는 경우는 "_self"와 동일합니다.
- target="_self" : 현재와 동일한 브라우저 창으로 설정합니다.
- target="_top : 최상위 브라우저 창에서 설정합니다. 부모가 없는 경우는 "_self"와 동일합니다.
- 방문하지 않은 링크는 밑줄과 파란색으로 표시됩니다.
- 방문한 링크는 밑줄과 보라색으로 표시됩니다.
- 활성화된 링크는 밑줄과 빨간색으로 표시됩니다.
- <a> 태그는 예외적으로 HTML5에서 블록요소를 포함 할 수 있습니다.
<section>
일반적으로 문서의 콘텐츠 영역을 의미합니다.
- 콘텐츠와 관련된 한 가지 주제 영역을 말합니다.
- section 요소는 문장이나 스타일링 요소가 아니기 때문에 편의나 영역을 위함이면 div 태그가 좋습니다.
- section 요소는 제목이 없는 경우는 섹션이라고 할 수 없기 때문에 제목을 제공해야 합니다.
- section 요소는 일반적인 주제가 아니라면 구체적인 요소 (article, aside, nav)를 사용하는 것이 더 적절합니다.
<article>
콘텐츠의 독립적인 항목을 나타내는 콘텐츠를 의미합니다.
- article는 포럼, 신문기사, 잡지, 블로그 항목, 게시판 글 등의 독립적인 항목을 나타냅니다.
- section은 하나의 주제를 나타낸다면, article은 주제를 묶은 독립적인 콘텐츠 입니다.
- section 요소 안에는 article 요소를 쓸 수 있으며, article 요소 안에도 section 요소를 쓸 수 있습니다.
<nav>
페이지 내에서 이동 할 수 있는 네비게이션 링크 그룹입니다.
- nav는 문서의 핵심적인 페이지의 메뉴 및 서브 메뉴에서 사용하고 문서에서 주로 한 번 사용합니다.
- 문서 안에 링크가 포함된 콘텐츠는 nav를 사용하지 않습니다.
- nav는 핵심적인 네비게이션에 사용해야 하므로, 푸터 내에 링크 그룹의 사용은 적절하지 않습니다.
<main>
웹 문서의 주요 콘텐츠 영역을 나타낼 때 사용합니다.
- main은 웹 페이지에서 한 번만 사용할 수 있으며, 접근성과 검색영역에 노출을 향상시킵니다.
- article, aside, footer, header, nav를 하위 요소로 사용할 수 있습니다.
<aside>
웹 문서의 메인 콘텐츠와 관련된 사이드 콘텐츠 영역을 나타냅니다.
- aside는 메인 콘텐츠와 관련된 사이드의 정보, 광고 등 부분적인 정보를 그룹화 할 때 사용합니다.
<header>
웹 문서의 헤더 영역을 나타냅니다.
- 헤더에는 웹 페이지에 대한 소개, 네비게이션 영역, 테이블 영역, 검색 영역, 로고 영역을 포함하는 영역입니다.
- 헤더에는 제목 태그가 포함 될 수 있으며, 필수 조건은 아닙니다.
- header는 section 콘텐츠가 아닌 그룹화 하기 위한 요소이므로 section 요소를 포함 할 수 없습니다.
<footer>
웹 문서의 푸터 영역을 나타냅니다.
- footer는 저작권 정보, 회사 정보, 관련 링크, 주소, 바닥글, 사이트 정보 등을 포함하는 콘텐츠 영역입니다.
- footer는 섹션 콘텐츠가 아닌 그룹을 나타내는 요소이며, section, article, aside 등을 포함 할 수 있습니다.
<link>
외부 파일 연결 할 때 설정합니다.
- charset : 링크 된 문서의 문자 인코딩을 설정합니다.
- crossorigin : 속성을 가져올 때 방법에 대해서 설정합니다.
- crossorigin = "anonymous"
- crossorigin = "use-credentials"
- href : 문서의 경로를 설정합니다.
- hreflang : 링크 된 문서의 텍스트 언어를 설정합니다.
- media : 링크 된 문서의 미디어를 설정합니다.
- rel
- rel = "alternate" : 링크된 문서의 대체된 링크를 제공합니다.
- rel = "author" : 링크된 문서의 작성자를 제공합니다.
- rel = "dns-prefetch" : 링크된 문서의 DNS 정보를 제공합니다.
- rel = "help" : 링크된 문서의 도움말 링크를 제공합니다.
- rel = "icon" : 링크된 문서의 아이콘을 제공합니다.
- rel = "license" : 링크된 문서의 저작권 정보를 제공합니다.
- rel = "next" : 링크된 문서의 시리즈 다음 문서에 대한 링크를 제공합니다.
- rel = "pingback" : 링크된 문서의 핑백 주소를 제공합니다.
- rel = "preconnect" : 링크된 문서의 브라우저가 미리 연결되도록 설정합니다.
- rel = "prefetch" : 링크된 문서의 브라우저가 대상 소스를 미리 가져오도록 설정합니다.
- rel = "preload" : 링크된 문서의 브라우저가 미리 로드하도록 설정합니다.
- rel = "prerender" : 링크된 문서의 브라우저가 미리 렌더링하도록 설정합니다.
- rel = "prev" : 링크된 문서의 시리즈 이전 문서에 대한 링크를 제공합니다.
- rel = "search" : 링크된 문서 검색에 필요한 리소스를 설정합니다.
- rel = "stylesheet" : 링크된 문서 스타일 시트를 가져옵니다.
- rev : 링크 된 문서와 현재 문서 간의 관계를 설정합니다
- sizes : rel="icon"일 경우 사이즈를 설정합니다.
- target : 링크 된 문서를 로드 할 위치를 설정합니다.
- target = "_blank"
- target = "_self"
- target = "_top"
- target = "_parent"
- target = "frame_name"
- type : 링크 된 문서를 타입을 설정합니다.
<table>
표를 설정합니다.
| 태그 | 설명 | |
|---|---|---|
| tr | 한 행을 표현하며 이 안에 td태그를 사용합니다. | |
| td | 셀의 내용을 나타냅니다. 일반속성으로 표시되며 왼쪽으로 정렬됩니다. | |
| th | 표의 제목을 나타냅니다. 굵게 표시되며 중앙으로 정렬됩니다. | |
| caption | 표의 제목을 지정합니다. table 태그 바로 다음에 위치해야 하며, 디폴트 테이블 위쪽에 중앙정렬 됩니다. | |
| thead | 테이블의 헤더입니다. | |
| tbody | 테이블의 본문입니다. | |
| tfoot | 테이블의 풋터입니다. | |
| col | 컬럼의 속성을 지정합니다. | |
| colgroup | 컬럼의 그룹을 지정합니다. 여러 컬럼에 스타일을 입힐 때 사용합니다. | |
| colspan | <th>,<td>의 속성으로, 몇 개의 열을 병합할 것 인가를 지정합니다. | |
| rowspan | <th>,<td>의 속성으로, 몇 개의 행을을 병합할 것 인가를 지정합니다. |
colspan,rowspan 은 각각 열과 행을 병합하는 속성입니다.
두 속성의 기본값은 1이고, 속성값을 사용하여 주변 셀을 병합할 수 있습니다.
- <th colspan="2"> - 가로로 2칸의 셀을 병합합니다.
- <th rowspan="3"> - 세로로 3칸의 셀을 병합합니다.
table layout
셀의 width, height 속성을 사용하면 각 셀의 크기를 조정할 수 있다.
- <th width="600px;"> - 가로의 폭을 600px로 지정합니다.
- <th height="500px;"> - 세로의 폭을 500px로 지정합니다.