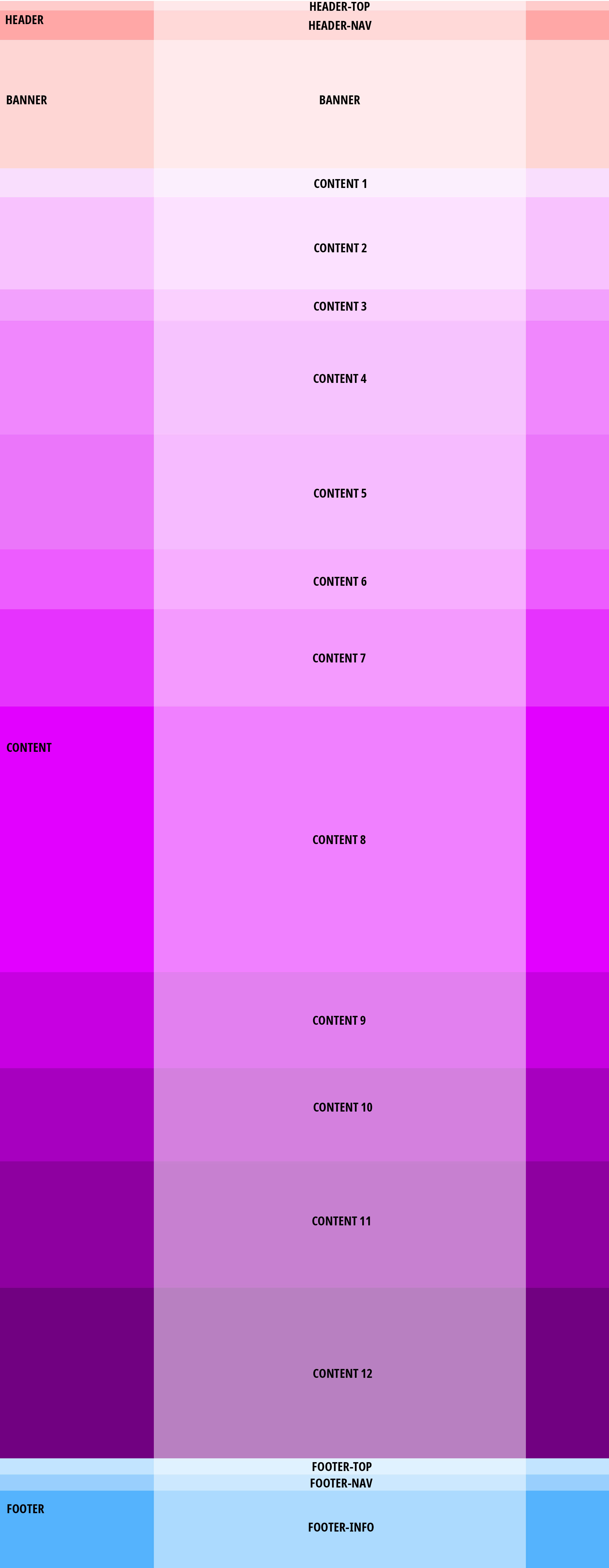
Layout Reference
그리드 시스템(Grid-System)
그리드 시스템은 선이나 면에 이미지와 텍스트를 맞춰 설계하는 디자인 방법론입니다.
그리드 시스템은 페이지를 구성하는 정보를 의미있고 논리적으로 일관성있게 구성하는 것을 중요시하는 그래픽 디자이너에게 도움을 주는 정밀한 프레임워크(구조,체제)입니다.
그리드 디자인 구성요소들을 조화롭게 융합하고 질서를 부여하는 하나의 수단으로, 주어진 정보를 빠르고 쉽게 익을 수 있도록 할 뿐만 아니라 본문,제목 이미지 등 정교한 시각적 체계를 가질 수 있도록 도와줍니다.
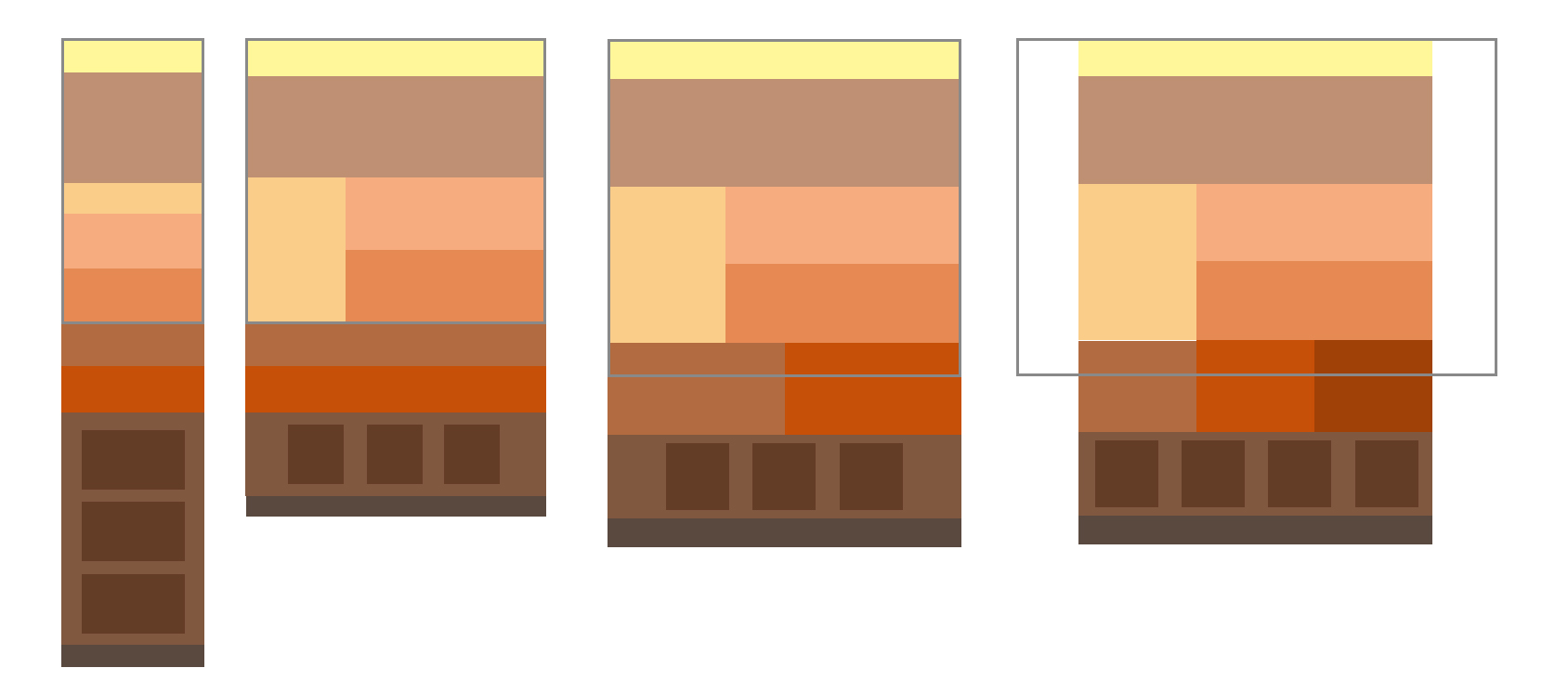
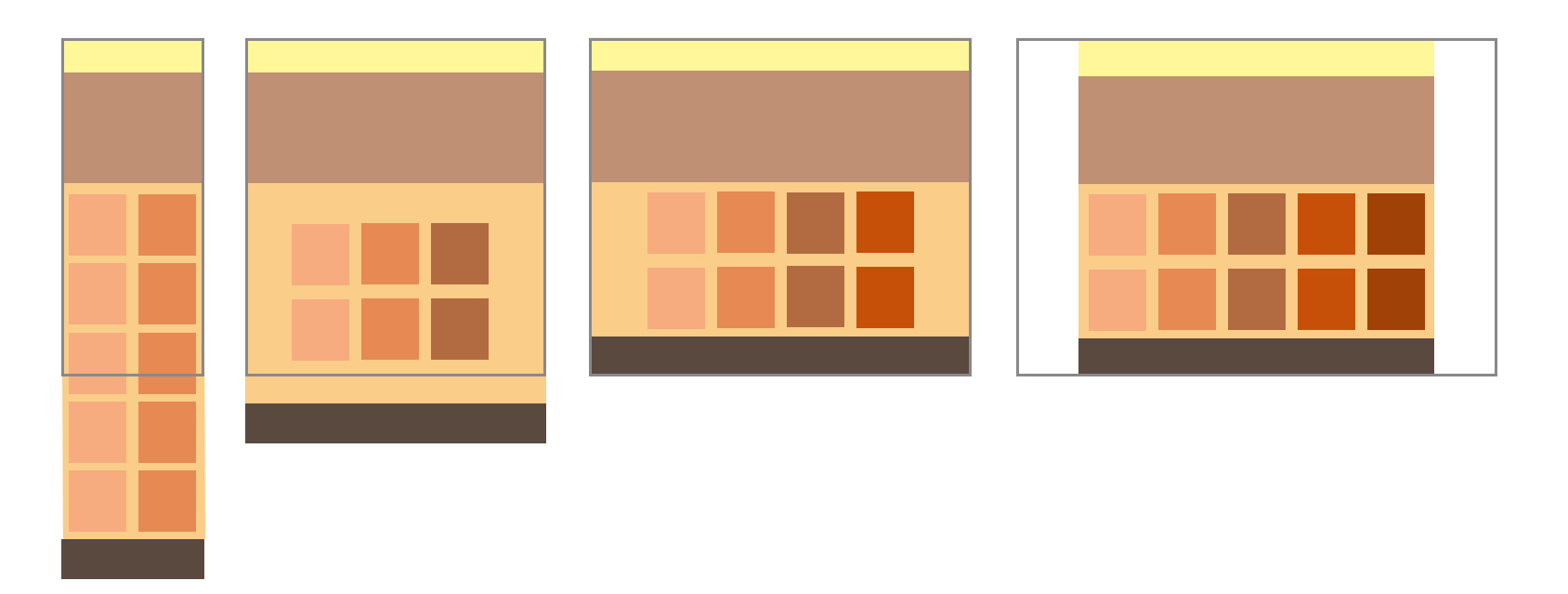
그리드 시스템 구조








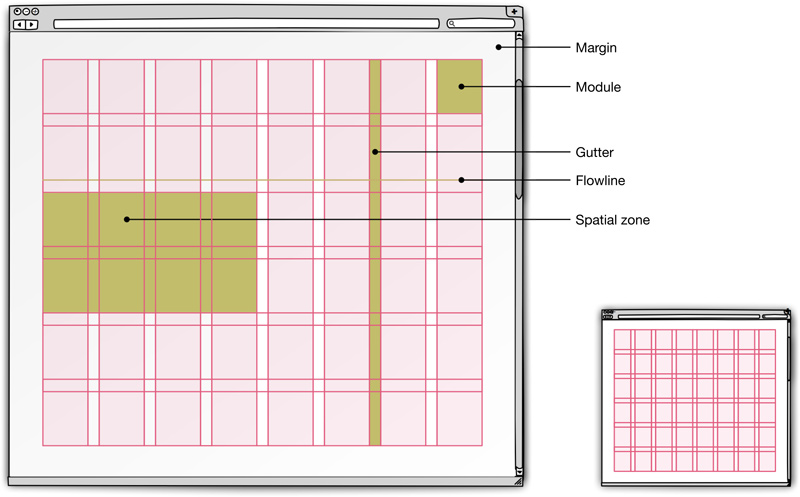
그리드 시스템 용어

- Margin : 바깥쪽 여백
- row : 행
- coumn : 열
- gutter : 열 간격
- flowline : 기준선
- module : 교환 가능한 구성 부분
- spatial zone : 비어있는 공간

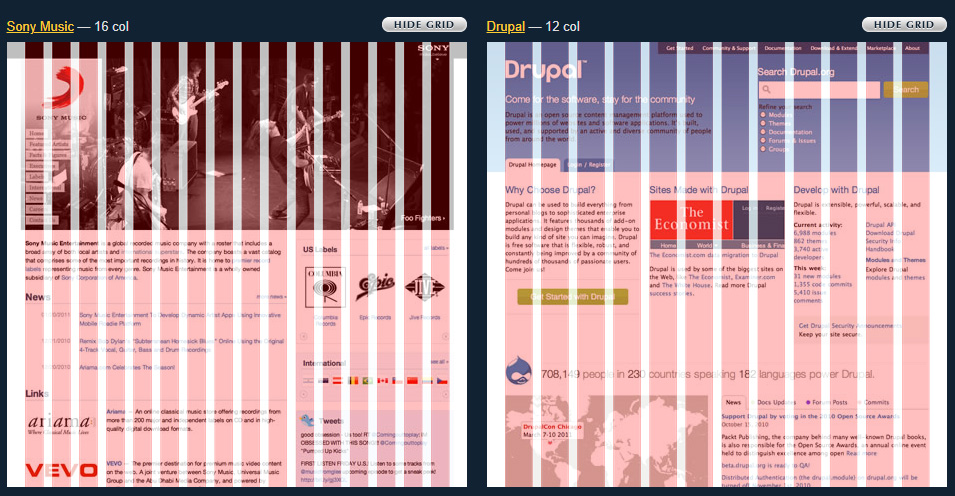
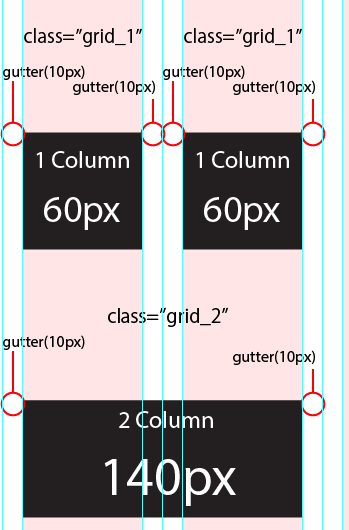
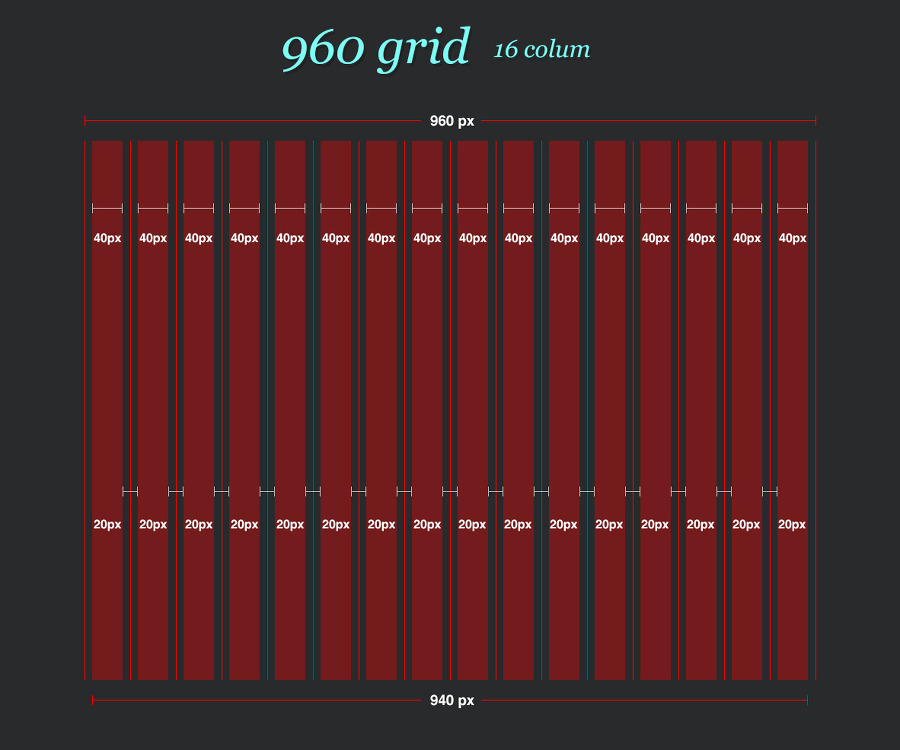
960 Grid System

960픽셀 = (60픽셀 + 20픽셀) * 12
컨테이너 가로 = (컬럼가로 + 커터가로) * 컬럼
컨테이너 가로 = (컬럼가로 + 커터가로) * 컬럼
컬럼의 폭 = {문서 전체 폭 - (커터 * 개수)} / 컬럼 개수
60픽셀 = {960픽셀 - (20픽셀 * 12)} / 12
75픽셀 = {1140픽셀 - (20픽셀 * 12)} / 12
80픽셀 = {1280픽셀 - (26픽셀 * 12)} / 12
80픽셀 = {768픽셀 - (26픽셀 * 8)} / 8
59픽셀 = {600픽셀 - (16픽셀 * 8)} / 8
74픽셀 = {360픽셀 - (16픽셀 * 4)} / 4
148픽셀 = {720픽셀 - (32픽셀 * 4)} / 4
60픽셀 = {960픽셀 - (20픽셀 * 12)} / 12
75픽셀 = {1140픽셀 - (20픽셀 * 12)} / 12
80픽셀 = {1280픽셀 - (26픽셀 * 12)} / 12
80픽셀 = {768픽셀 - (26픽셀 * 8)} / 8
59픽셀 = {600픽셀 - (16픽셀 * 8)} / 8
74픽셀 = {360픽셀 - (16픽셀 * 4)} / 4
148픽셀 = {720픽셀 - (32픽셀 * 4)} / 4
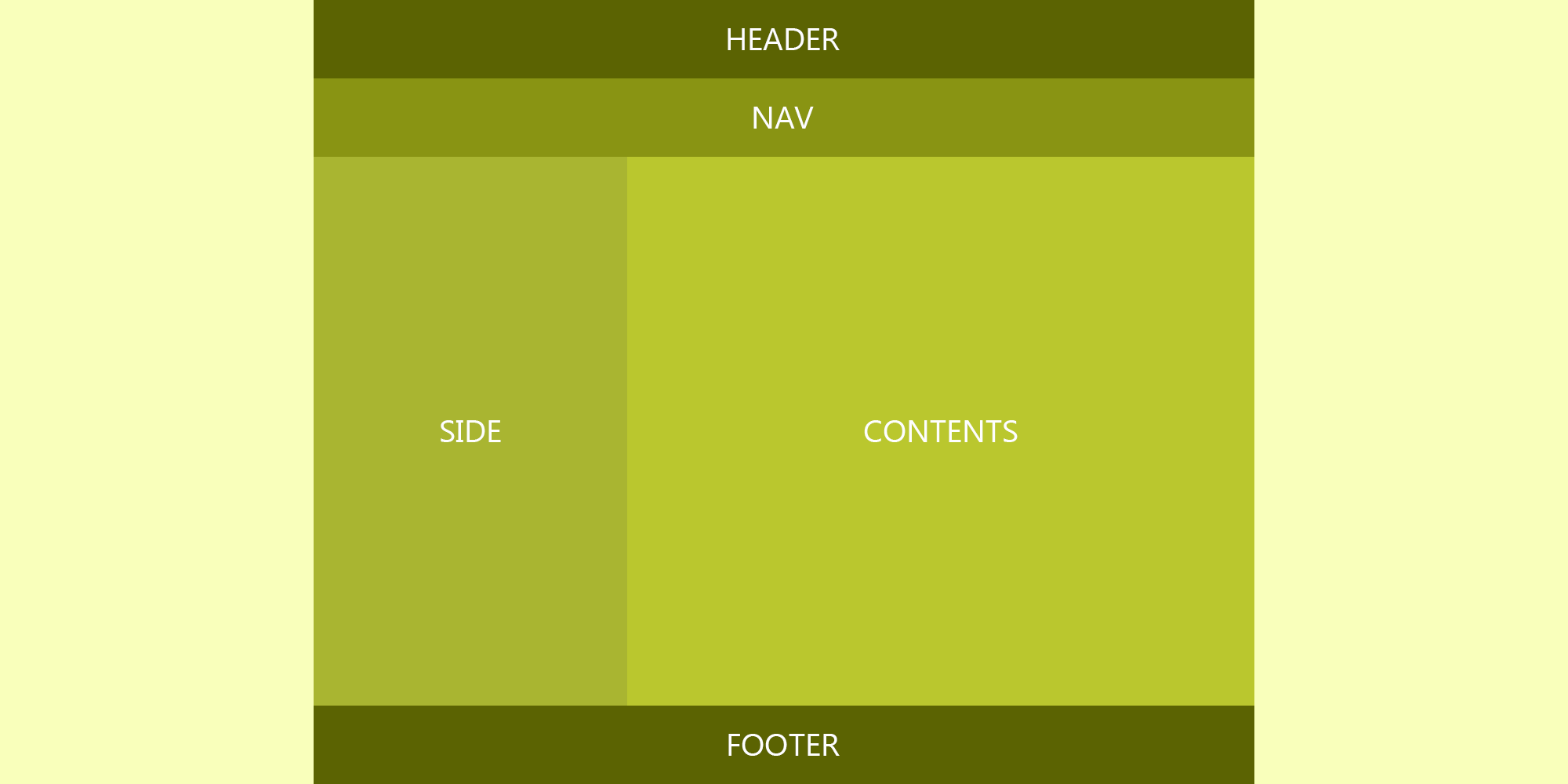
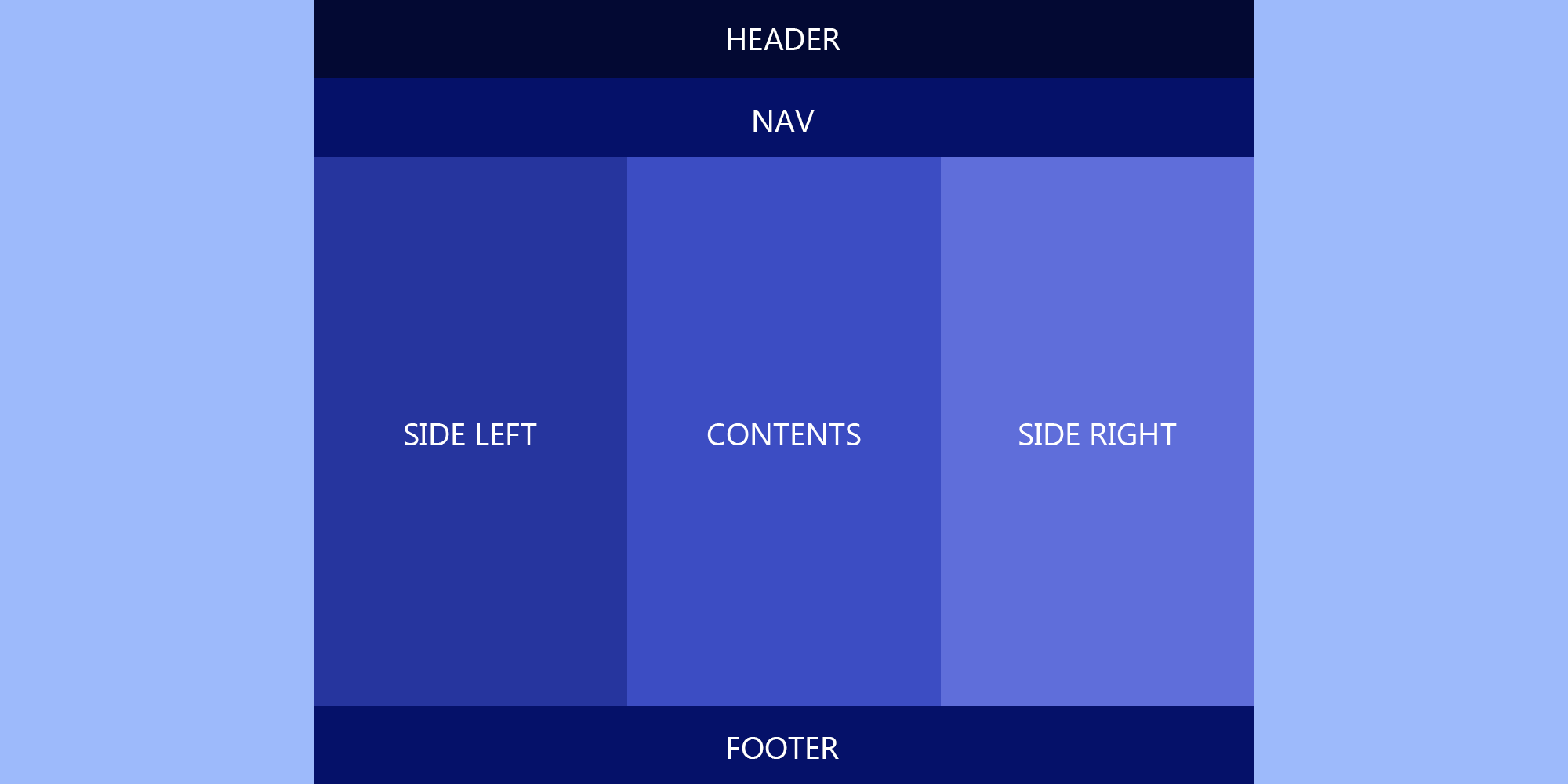
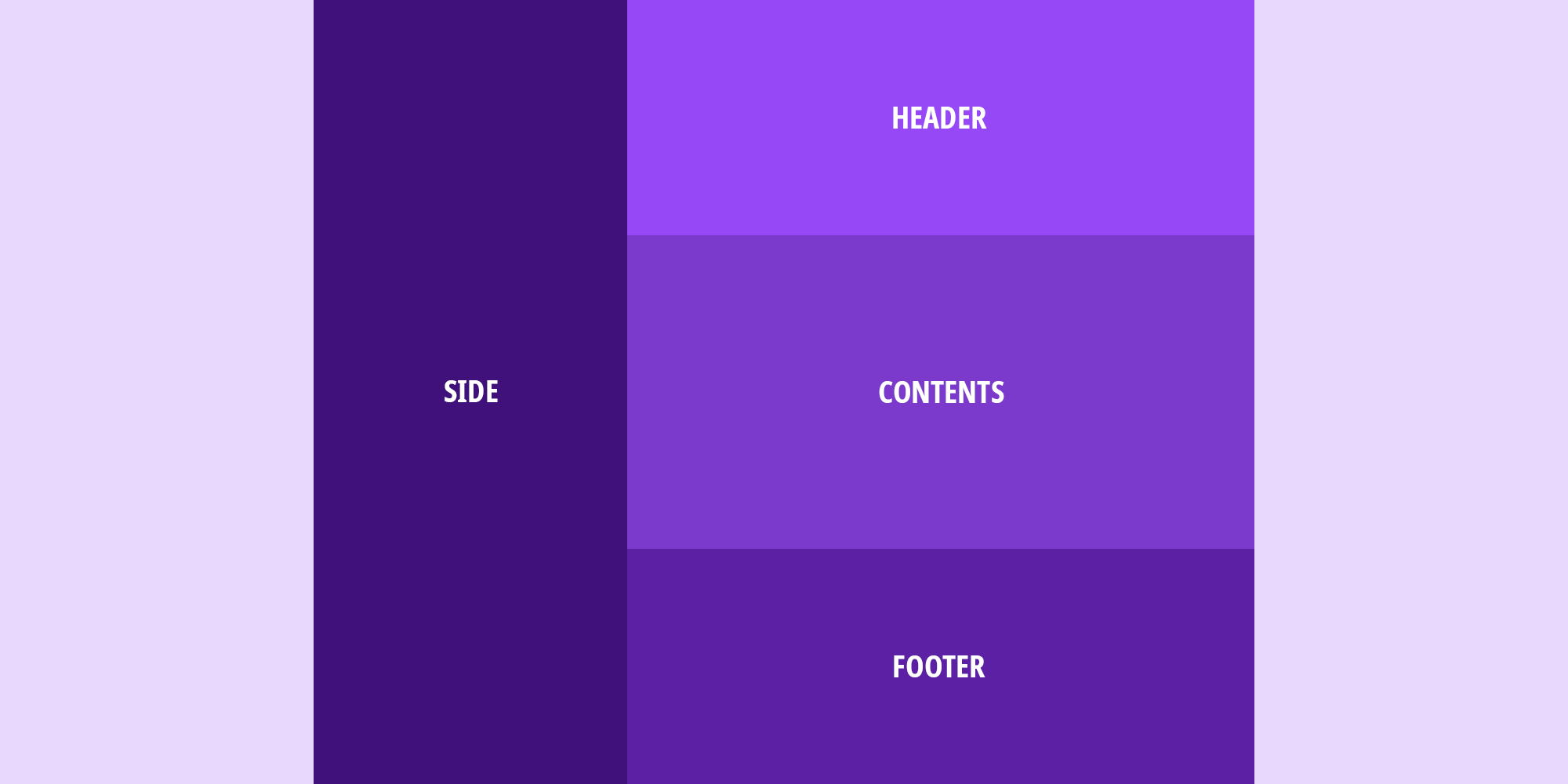
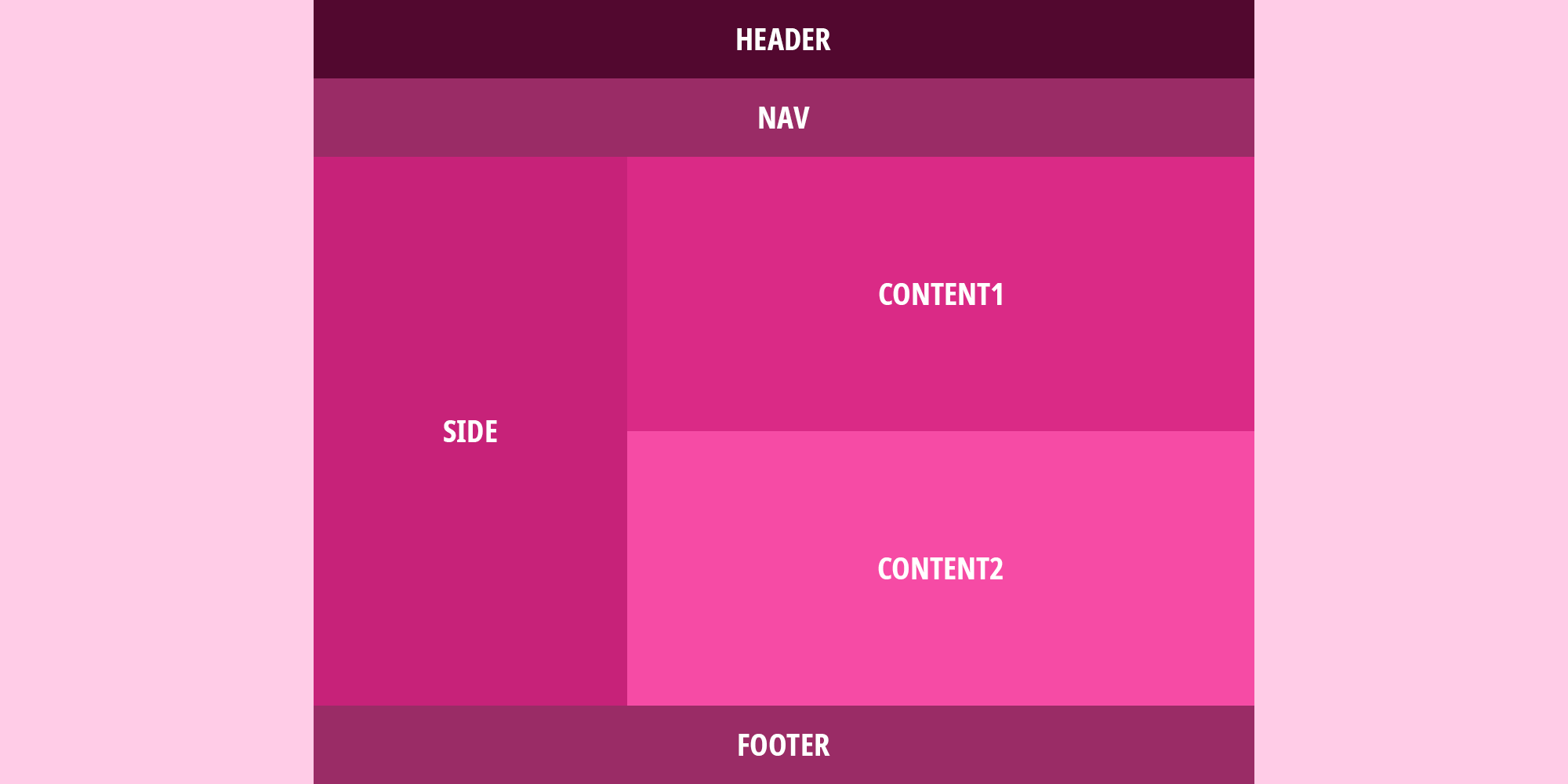
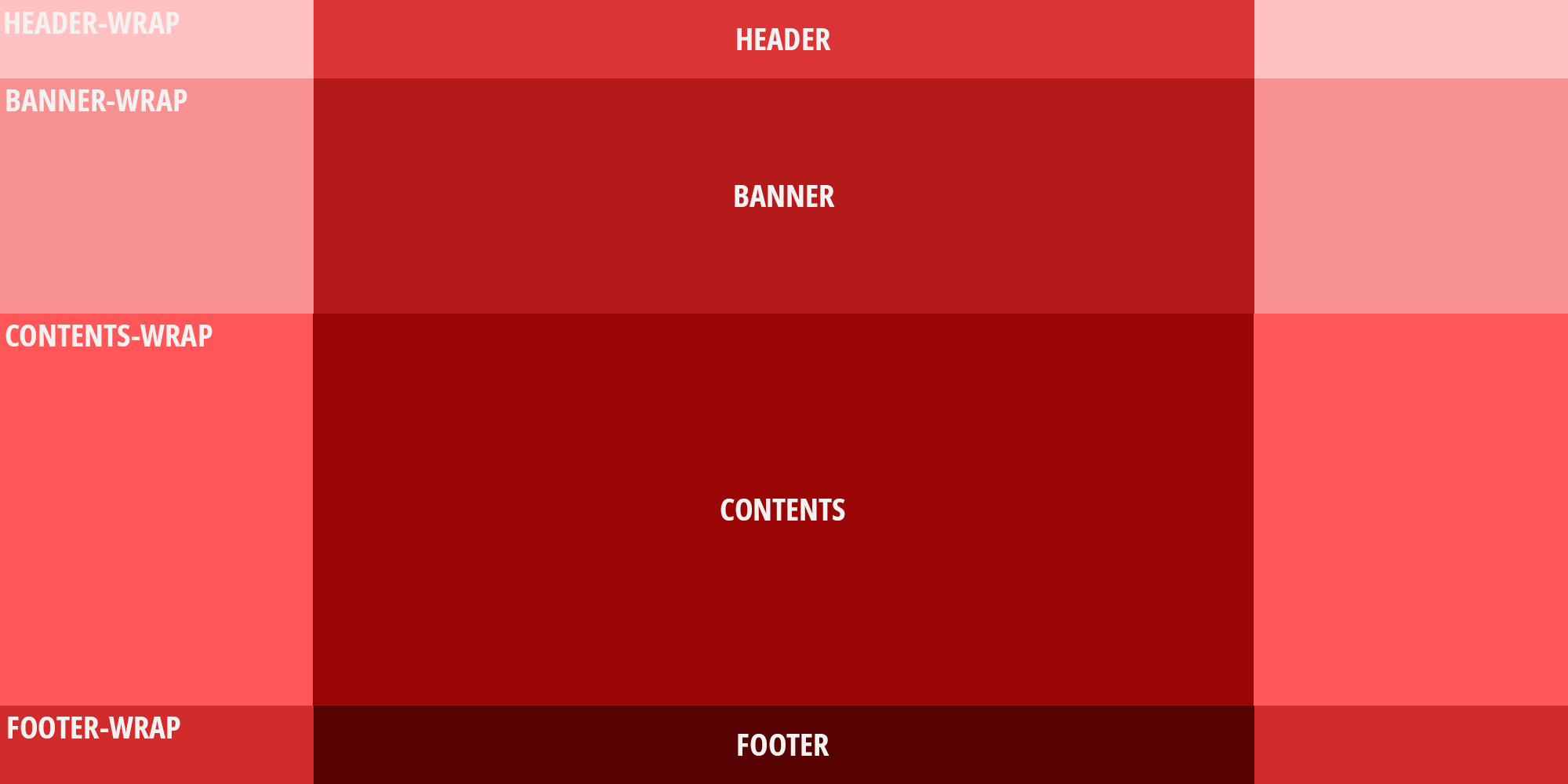
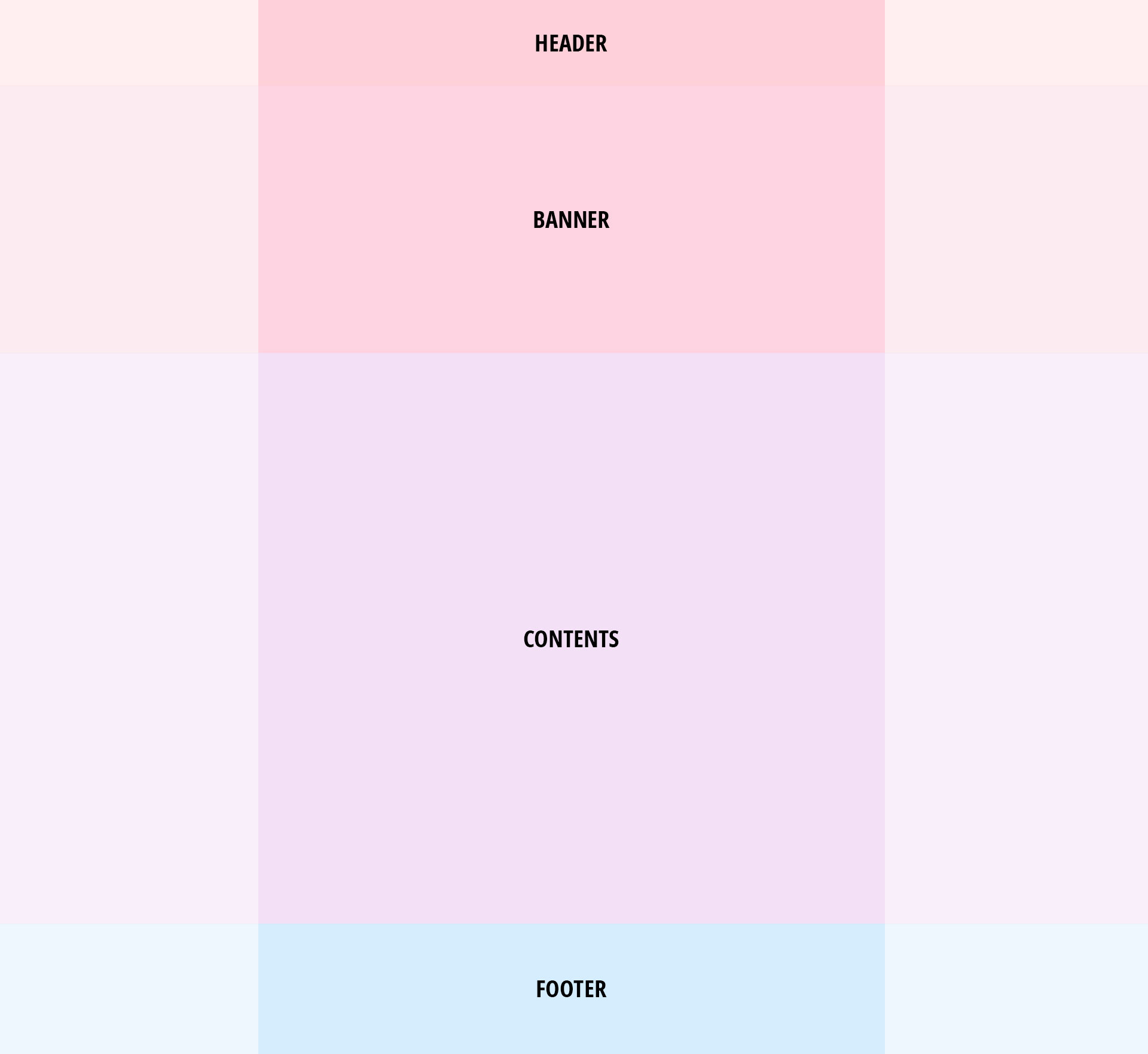
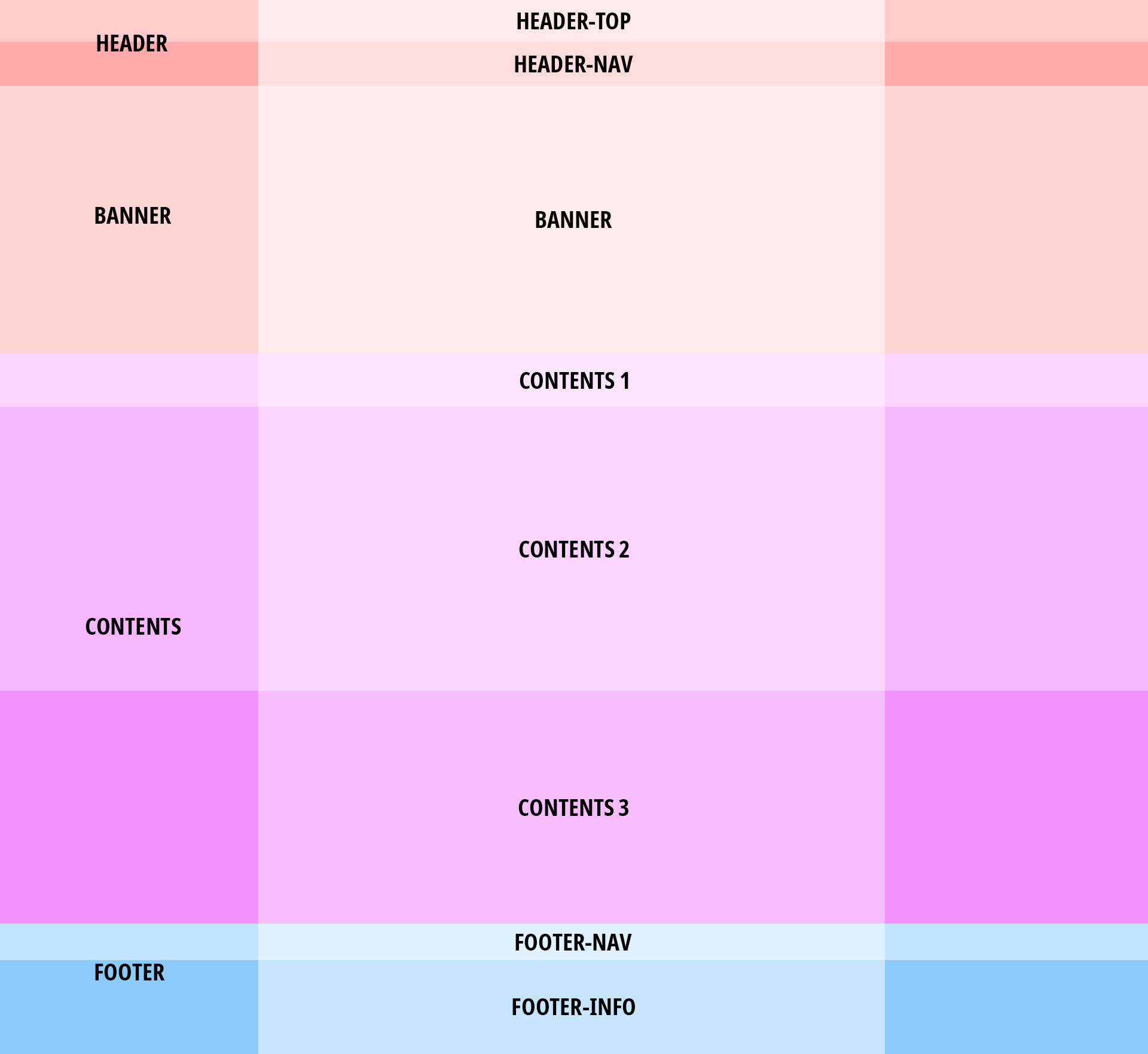
Layout style 1 VIEW

Layout style 2 VIEW

Layout style 3 VIEW

Layout style 4 VIEW

Layout style 5 VIEW

Layout style 6 VIEW

Layout style 7 VIEW

Layout style 8 VIEW

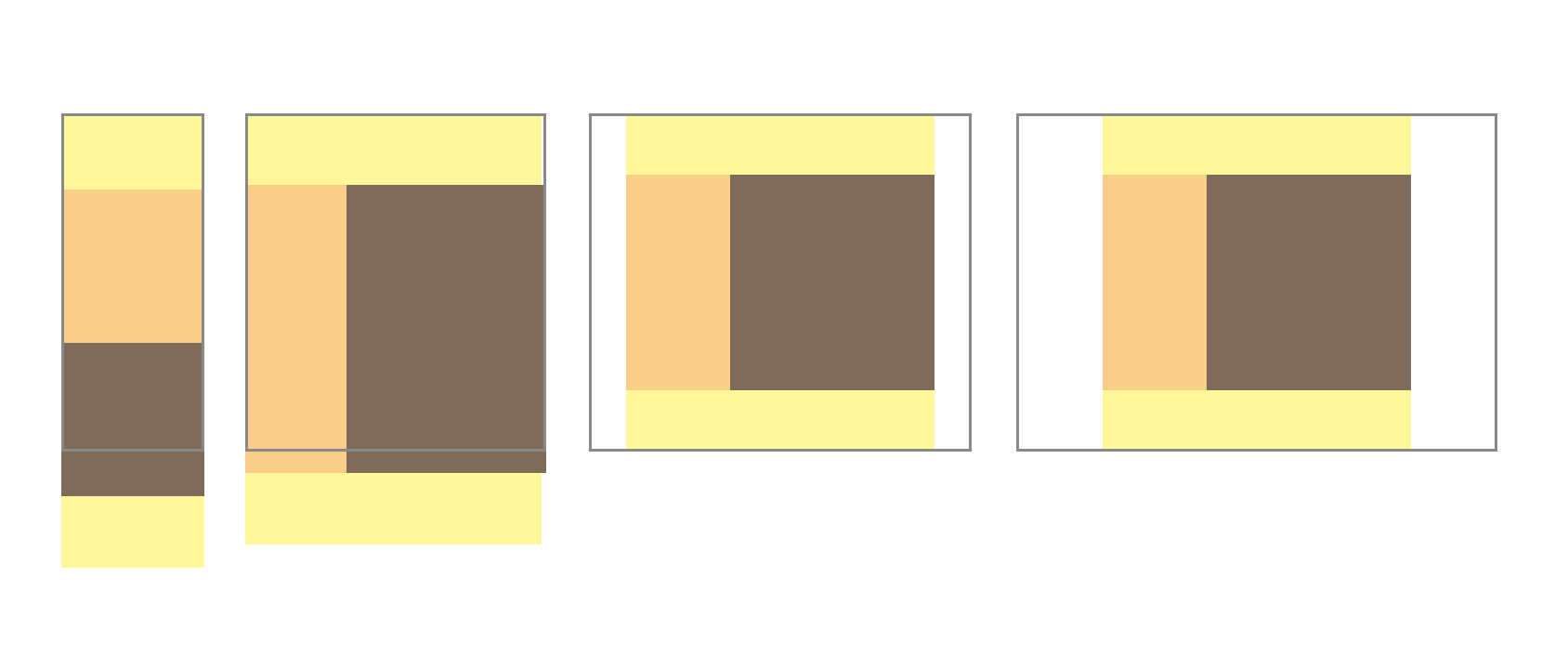
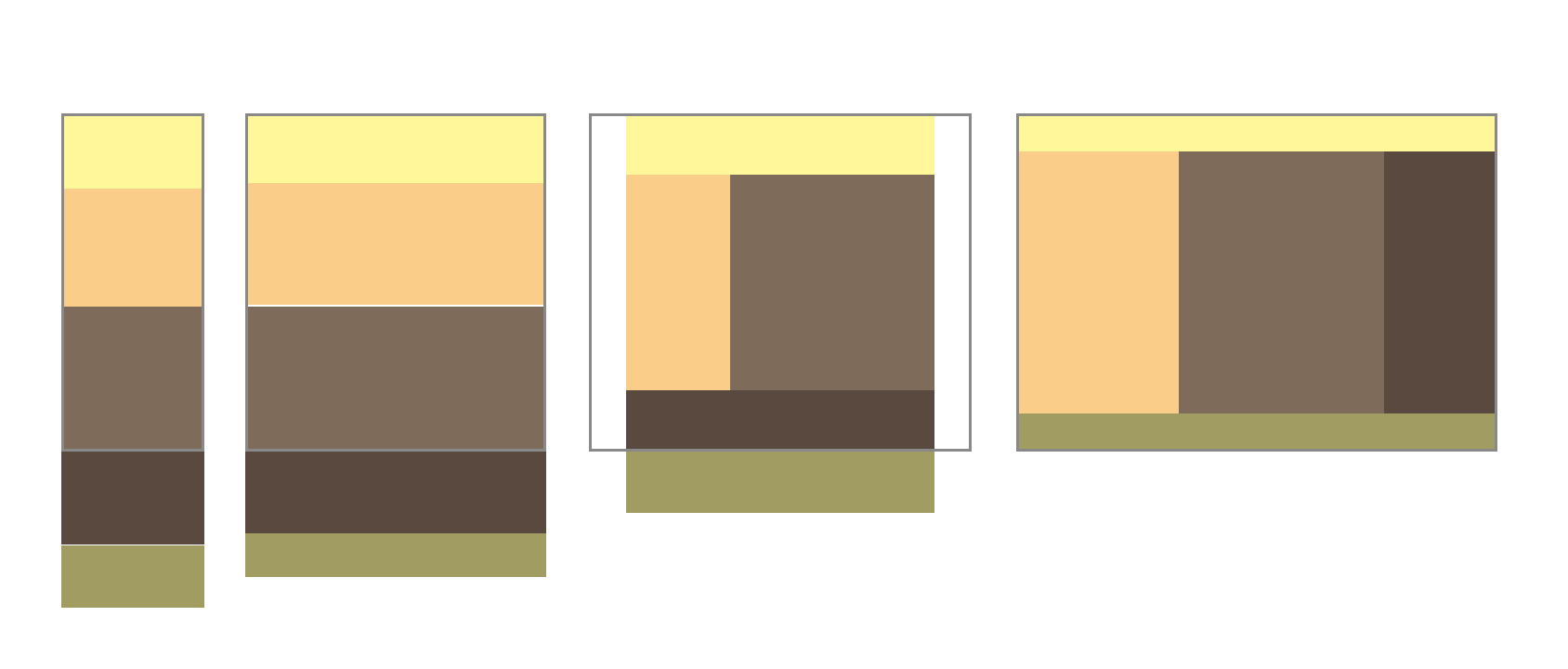
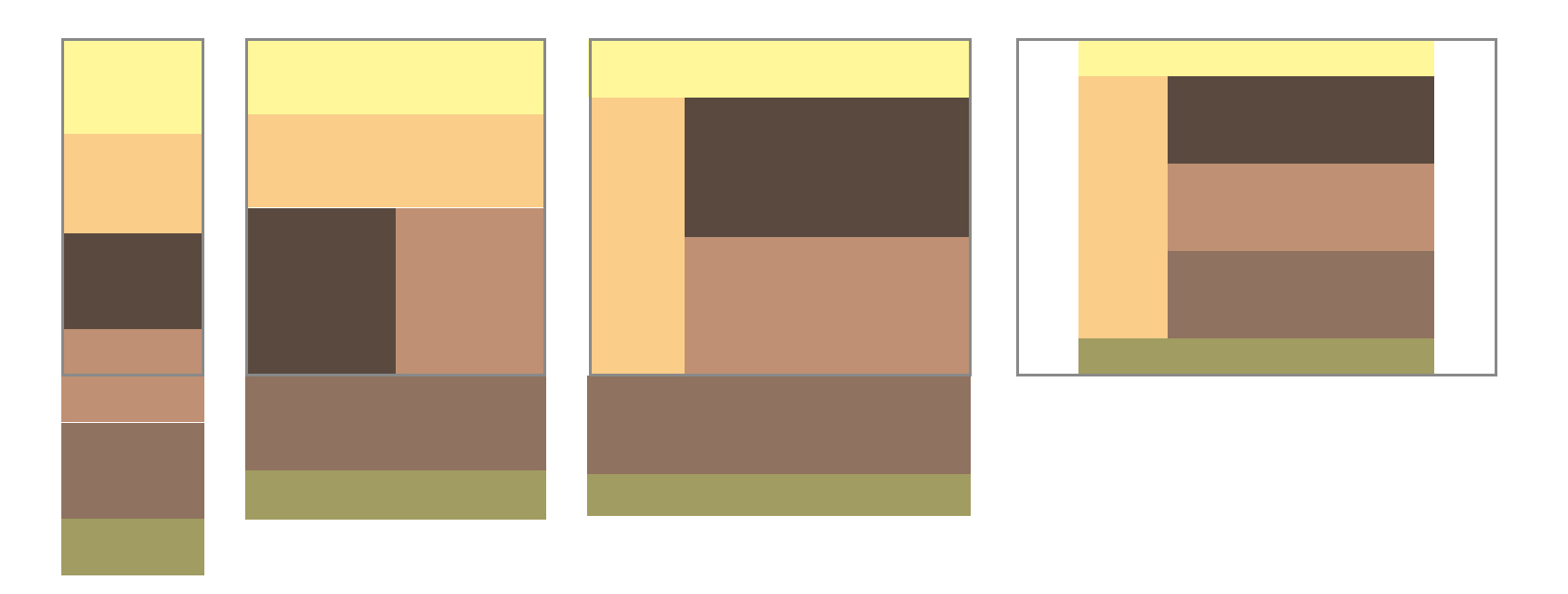
반응형 레이아웃 VIEW
미디어 쿼리 1 VIEW

미디어 쿼리 2 VIEW

미디어 쿼리 3 VIEW

미디어 쿼리 4 VIEW

미디어 쿼리 5 VIEW