Webstanderd
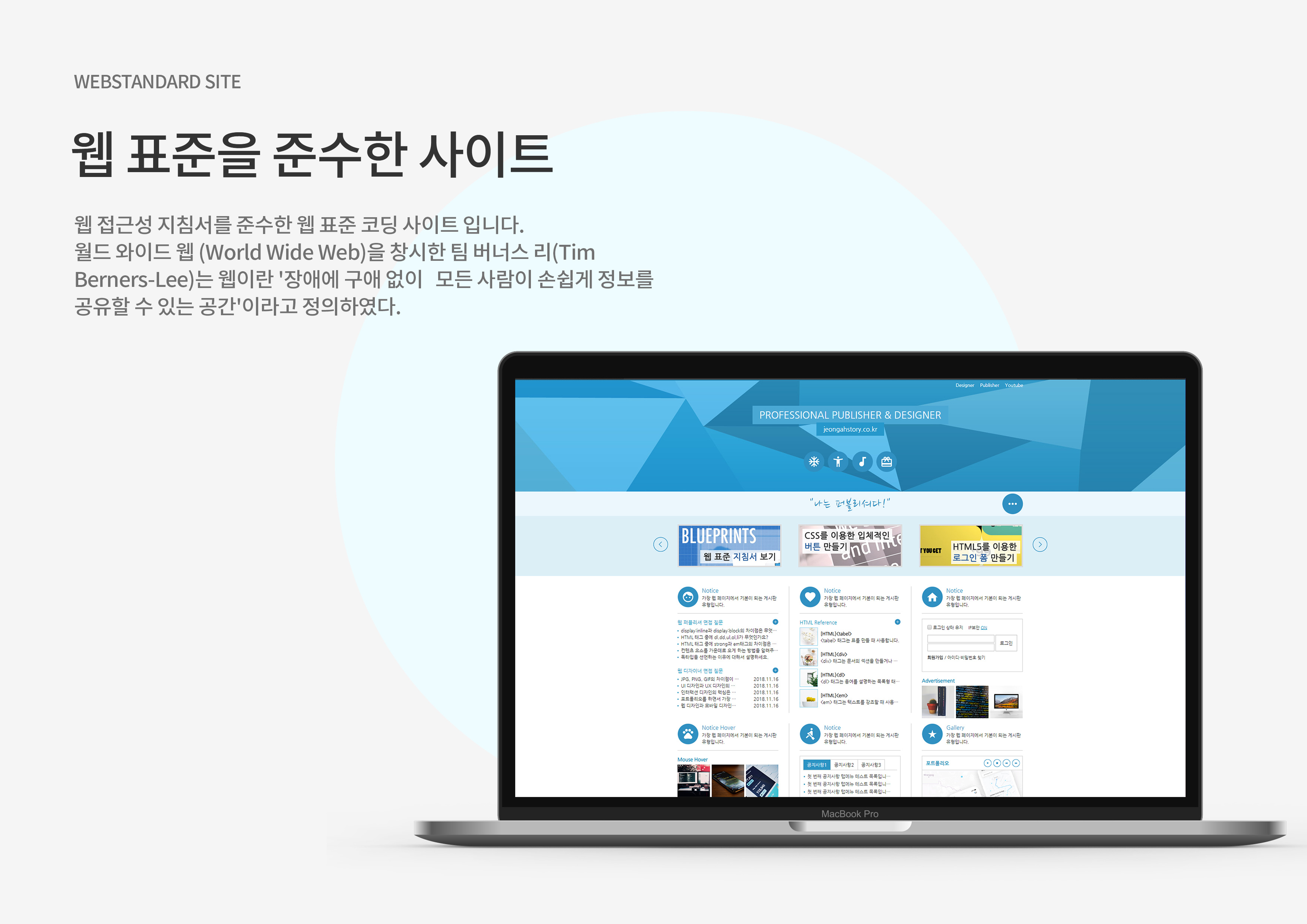
웹 표준이란?
웹 표준은 월드 와이드 웹의 측면을 서술하고 정의하는 공식 표준이나 다른 기술 규격을 가리키는 일반적인 용어이다. 최근에 이 용어는 웹 사이트를 작성하는 데 중요도가 높아지고 있으며 웹 디자인, 개발과 관계가 있다.
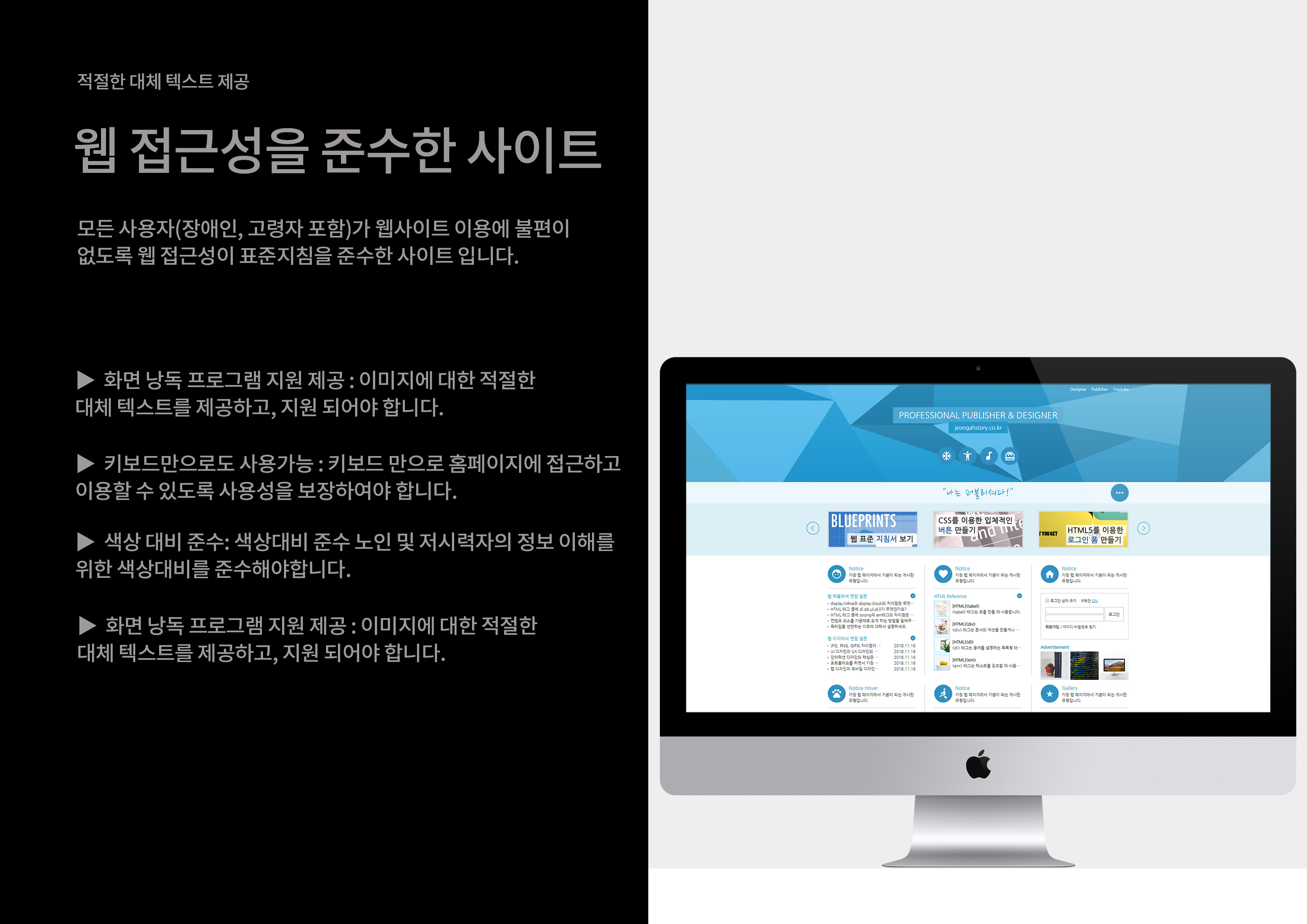
웹 접근성이란?
월드 와이드 웹 (World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는 웹이란 '장애에 구애 없이 모든 사람이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며, 웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다. 이는 모든 사용자가 신체적, 환경적 조건과 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것을 뜻한다. 여기서 신체적 조건이란 일반 사용자는 물론, 장애를 가진 사람, 고령자 등을 의미하고 환경적 조건이란 다양한 기기(PC, mobile, PDA 등), OS(운영체제), 웹 브라우저 (Internet Explorer, FireFox, Safari, Chrome, Opera 등)를 의미한다.
W3C
W3C(영어: World Wide Web Consortium, 축약형은 영어: WWW 또는 W3)는 월드 와이드 웹을 위한 표준을 개발하고 장려하는 조직으로 팀 버너스 리를 중심으로 1994년 10월에 설립되었습니다.
웹 표준 관련 사이트
웹 표준 사이트 만들기




웹표준 사이트 코드
- HTML
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="author" content="jeongah2651"> <meta name="description" content="웹 표준을 준수한 사이트 예제입니다."> <meta name="keywords" content="웹표준, 웹접근성, 샘플사이트"> <meta name="generator" content="brackets"> <title>WEBSTANDARD SITE</title> <!-- style --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="css/lightgallery.css"> <!-- 웹 폰트 --> <link href="https://fonts.googleapis.com/css?family=Nanum+Gothic" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nanum+Brush+Script" rel="stylesheet"> </head> <body> <!-- 스킵 내비게이션 --> <div id="skip"> <a rel="bookmark" href="#cont_nav">전체 메뉴 바로가기</a> <a rel="bookmark" href="#cont_ban">배너 영역 바로가기</a> <a rel="bookmark" href="#cont_cont">콘텐츠 영역 바로가기</a> </div> <!-- //스킵 내비게이션 --> <div id="wrap"> <div id="header"> <div class="container"> <div class="header"> <div class="header-menu"> <a href="http://jeongah2651.dothome.co.kr/">Designer</a> <a href="http://jeongah2651.dothome.co.kr/">Publisher</a> <a href="http://jeongah2651.dothome.co.kr/">Youtube</a> </div> <!-- //헤더 메뉴 --> <div class="header-tit"> <h1>Professional Publisher & Designer</h1><br> <a href="http://jeongah2651.dothome.co.kr/">jeongahstory.co.kr</a> </div> <!-- //헤더 타이틀 --> <div class="header-icon"> <a href="http://jeongah2651.dothome.co.kr/" class="icon1"><span class="ir_pm">icon1</span></a> <a href="http://jeongah2651.dothome.co.kr/" class="icon2"><span class="ir_pm">icon2</span></a> <a href="http://jeongah2651.dothome.co.kr/" class="icon3"><span class="ir_pm">icon3</span></a> <a href="http://jeongah2651.dothome.co.kr/" class="icon4"><span class="ir_pm">icon4</span></a> </div> <!-- //헤더 아이콘 --> </div> </div> </div> <!-- //header --> <div id="contents"> <div id="cont_nav" > <div class="container"> <h2 class="ir_su">전체 메뉴</h2> <div class="nav"> <div> <h3>HTML Reference</h3> <ol> <li><a href="http://jeongah2651.dothome.co.kr/">HTML 태그(Tag)</a></li> <li><a href="http://jeongah2651.dothome.co.kr/">블록 요소/인라인 요소</a></li> <li><a href="http://jeongah2651.dothome.co.kr/">DTD선언</a></li> <li><a href="http://jeongah2651.dothome.co.kr/">언어 속성 설정</a></li> <li><a href="http://jeongah2651.dothome.co.kr/"><title> </a></li> <li><a href="http://jeongah2651.dothome.co.kr/"><meta></a></li> <li><a href="http://jeongah2651.dothome.co.kr/">특수문자</a></li> <li><a href="http://jeongah2651.dothome.co.kr/"><a></a></li> <li><a href="http://jeongah2651.dothome.co.kr/">colgroup</a></li> <li><a href="http://jeongah2651.dothome.co.kr/">HTML </a></li> </ol> </div> <div> <h3>CSS Reference</h3> <ol> <li><a href="#">CSS 선택자</a></li> <li><a href="#">CSS 단위</a></li> <li><a href="#">CSS 색상</a></li> <li><a href="#">CSS 선언 방법</a></li> <li><a href="#">상대주소와 절대주소</a></li> <li><a href="#">CSS float</a></li> <li><a href="#">이미지 표현 방법</a></li> <li><a href="#">이미지 스프라이트</a></li> <li><a href="#">IR 효과</a></li> <li><a href="#">background-color</a></li> <li><a href="#">background-image</a></li> <li><a href="#">background-position</a></li> <li><a href="#">background-repeat</a></li> </ol> </div> <div class="last"> <h3>Webstanderd</h3> <ol> <li><a href="#">Webstanderd 웹 표준</a></li> <li><a href="#">Webstanderd 웹 접근성</a></li> <li><a href="#">Webstanderd W3C</a></li> <li><a href="#">Webstanderd 웹 접근성 연구소</a></li> <li><a href="#">Webstanderd 네이버 널리</a></li> <li><a href="#">Webstanderd 다음 다룸</a></li> <li><a href="#">Webstanderd </a></li> </ol> </div> </div> </div> </div> <!-- //cont_nav --> <div id="cont_tit" > <div class="container"> <div class="tit"> <h2>"나는 퍼블리셔다!"</h2> <a href="#" class="btn"><span class="ir_pm">전체 메뉴</span></a> </div> </div> </div> <!-- //cont_tit --> <div id="cont_ban" > <div class="container"> <h2 class="ir_su">배너</h2> <div class="ban"> <!-- <a href="#" class="prev"><span class="ir_pm">이전 이미지</span></a> <ul> <li class="ban_img1"><a href="#"><img src="img/banner_link1.jpg" alt="웹 표준 지침서 보기"></a></li> <li class="ban_img2"><a href="#"><img src="img/banner_link2.jpg" alt="CSS 버튼 만들기"></a></li> <li class="ban_img3"><a href="#"><img src="img/banner_link3.jpg" alt="로그인 폼 만들기"></a></li> </ul> <a href="#" class="next"><span class="ir_pm">다음 이미지</span></a> --> <div><a href="#"><img src="img/banner_link1.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link2.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link3.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link1.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link2.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link3.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link1.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link2.jpg" alt="웹 표준 지침서 보기"></a> </div> <div><a href="#"><img src="img/banner_link3.jpg" alt="웹 표준 지침서 보기"></a> </div> </div> </div> </div> <!-- //cont_ban --> <div id="cont_cont"> <div class="container"> <div class="cont"> <div class="column col1"> <h3><span class="ico_img ir_pm" >아이콘1</span><em class="ico_tit">Notice</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 게시판 --> <div class="notice"> <h4>웹 퍼블리셔 면접 질문</h4> <ul> <li><a href="#">display:inline과 display:block의 차이점은 무엇인가요?</a></li> <li><a href="#">HTML 태그 중에 dl,dd,ul,ol,li가 무엇인가요?</a></li> <li><a href="#">HTML 태그 중에 strong과 em태그의 차이점은 무엇인가요?</a></li> <li><a href="#">컨텐츠 요소를 가운데로 오게 하는 방법을 알려주세요!</a></li> <li><a href="#">독타입을 선언하는 이유에 대해서 설명하세요.</a></li> </ul> <a href="#" class="more ir_pm" title="더보기">더보기</a> </div> <!-- //게시판 --> <!-- 게시판 유형2 --> <div class="notice2"> <h4>웹 디자이너 면접 질문</h4> <ul> <li><a href="#">JPG, PNG, GIF의 차이점이 무엇인가요?</a><span>2018.11.16</span></li> <li><a href="#">UI 디자인과 UX 디자인의 차이점을 설명하세요</a><span>2018.11.16</span></li> <li><a href="#">인터랙션 디자인의 핵심은 무엇이라고 생각하나요?</a><span>2018.11.16</span></li> <li><a href="#">포트폴리오를 하면서 가장 잘 했다고 생각하는 부분은 무엇인가요? </a><span>2018.11.16</span></li> <li><a href="#">웹 디자인과 모바일 디자인의 차이가 무엇이라고 생각하나요?</a><span>2018.11.16</span></li> </ul> <a href="#" class="more ir_pm" title="더보기">더보기</a> </div> <!-- //게시판 유형2 --> </div> <!-- //col1 --> <div class="column col2"> <h3><span class="ico_img ir_pm">아이콘2</span><em class="ico_tit">Notice</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 게시판 유형3 --> <div class="notice3"> <h4>HTML Reference</h4> <ul> <li> <a href="#"> <img src="img/notice05.jpg" alt="이미지5"> <strong>[HTML]<tabel></strong> <span><tabel> 태그는 표를 만들 때 사용합니다.</span> </a> </li> <li> <a href="#"> <img src="img/notice02.jpg" alt="이미지2"> <strong>[HTML]<div></strong> <span><div> 태그는 문서의 섹션을 만들거나 영역을 나눌 때 사용합니다.</span> </a> </li> <li> <a href="#"> <img src="img/notice03.jpg" alt="이미지3"> <strong>[HTML]<dl></strong> <span><dl> 태그는 용어를 설명하는 목록형 태그입니다.</span> </a> </li> <li> <a href="#"> <img src="img/notice04.jpg" alt="이미지4"> <strong>[HTML]<em></strong> <span><em> 태그는 텍스트를 강조할 때 사용합니다.</span> </a> </li> </ul> <a href="#" class="more ir_pm" title="더보기">더보기</a> </div> <!-- //게시판 유형3 --> </div> <!-- //col2 --> <div class="column col3"> <h3><span class="ico_img ir_pm">아이콘3</span><em class="ico_tit">Notice</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 로그인 --> <div id="login-wrap"> <h4 class="ir_su">로그인 정보</h4> <form id="login_form" name="login_form" method="post"> <fieldset> <legend class="ir_su">로그인 및 관련 설정</legend> <div class="login_header"> <h5 class="ir_su">로그인 보안</h5> <div class="lh_check"> <input id="infor_check" type="checkbox" class="input_check"> <label for="infor_check">로그인 상태 유지</label> </div> <div class="lh_ip"> IP보안 <em>ON</em> </div> </div> <div class="login_content"> <h5 class="ir_su">로그인 영역</h5> <div class="lc_text"> <label for="uid" class="ir_su">아이디</label> <input type="text" id="uid" name="uid" class="input_text" maxlength="20"> <label for="upw" class="ir_su">비밀번호</label> <input type="password" id="upw" name="upw" class="input_text" maxlength="20"> </div> <button class="lc_btn" type="submit">로그인</button> </div> <div class="login_footer"> <h5 class="ir_su">로그인 문제해결</h5> <ul> <li><a href="#"><strong>회원가입</strong></a> /</li> <li><a href="#">아이디</a>·<a href="#">비밀번호 찾기</a></li> </ul> </div> </fieldset> </form> </div> <!-- //로그인 --> <!-- 팝업 --> <div class="popup"> <h4>Advertisement</h4> <ul> <li class="layer"><a href="#"><img src="img/sban07.jpg" alt="이미지7"></a></li> <li class="window"><a href="#"><img src="img/sban08.jpg" alt="이미지8"></a></li> <li class="last lightgallery"> <a href="img/webstandard01.jpg"><img src="img/sban09.jpg" alt="이미지9"></a> <a href="img/webstandard02.jpg" style="display: none;"><img src="img/sban08.jpg" alt="이미지8"></a> <a href="img/webstandard03.jpg" style="display: none;"><img src="img/sban07.jpg" alt="이미지7"></a> <a href="img/webstandard01.jpg" style="display: none;"><img src="img/sban06.jpg" alt="이미지6"></a> <a href="img/webstandard02.jpg" style="display: none;"><img src="img/sban05.jpg" alt="이미지5"></a> <a href="img/webstandard03.jpg" style="display: none;"><img src="img/sban04.jpg" alt="이미지4"></a> </li> </ul> </div> <!-- //팝업 --> </div> <!-- //col3 --> <div class="column col4"> <h3><span class="ico_img ir_pm">아이콘4</span><em class="ico_tit">Notice Hover</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 오버효과 --> <div class="notice_hover"> <h4>Mouse Hover</h4> <ul> <li> <a href="#"> <span><img src="img/sban01.jpg" alt="이미지1"><em>바로가기</em></span> <strong>와이어 프레임</strong> </a> </li> <li> <a href="#"> <span><img src="img/sban02.jpg" alt="이미지2"><em>바로가기</em></span> <strong>스케치 작업</strong> </a> </li> <li> <a href="last"> <span><img src="img/sban03.jpg" alt="이미지3"><em>바로가기</em></span> <strong>UI 디자인</strong> </a> </li> </ul> </div> <!-- //오버효과 --> <!-- 오버효과2 --> <div class="notice_hover2 mt15"> <h4 class="ir_su">Mouse Hover2</h4> <ul> <li> <a href="#"> <span><img src="img/sban04.jpg" alt="이미지4"><em>바로가기</em></span> <strong>와이어 프레임</strong> </a> </li> <li> <a href="#"> <span><img src="img/sban05.jpg" alt="이미지5"><em>바로가기</em></span> <strong>스케치 작업</strong> </a> </li> <li> <a href="last"> <span><img src="img/sban06.jpg" alt="이미지6"><em>바로가기</em></span> <strong>UI 디자인</strong> </a> </li> </ul> </div> <!-- //오버효과2 --> </div> <!-- //col4 --> <div class="column col5"> <h3><span class="ico_img ir_pm">아이콘5</span><em class="ico_tit">Notice</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 탭 메뉴 --> <div class="tab_menu"> <h4 class="ir_su">탭 메뉴</h4> <ul> <li class="active"><a href="#">공지사항1</a> <ul> <li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다. 첫 번째 공지사항 탭메뉴 테스트 목록입니다. </a></li> <li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다. 첫 번째 공지사항 탭메뉴 테스트 목록입니다. </a></li> <li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다.첫 번째 공지사항 탭메뉴 테스트 목록입니다. </a></li> </ul> </li> <li><a href="#">공지사항2</a> <ul> <li><a href="#">두 번째 공지사항 목록입니다.</a></li> <li><a href="#">두 번째 공지사항 목록입니다.</a></li> <li><a href="#">두 번째 공지사항 목록입니다.</a></li> </ul> </li> <li><a href="#">공지사항3</a> <ul> <li><a href="#">세 번째 공지사항 목록입니다.</a></li> <li><a href="#">세 번째 공지사항 목록입니다.</a></li> <li><a href="#">세 번째 공지사항 목록입니다.</a></li> </ul> </li> </ul> </div> <!-- //탭 메뉴 --> <!-- 게시판 유형4 --> <div class="notice4"> <h4>최신 <em>공지사항</em></h4> <ul> <li><a href="#">웹 디자이너와 웹 퍼블리셔의 차이점이 무엇인가요? </a><span>2018.11.19</span></li> <li><a href="#">웹 디자이너와 웹 퍼블리셔의 차이점이 무엇인가요? </a><span>2018.11.19</span></li> <li><a href="#">웹 디자이너와 웹 퍼블리셔의 차이점이 무엇인가요?</a><span>2018.11.19</span></li> </ul> <a href="#" class="more" title="더보기">더보기</a> </div> <!-- //게시판 유형4 --> </div> <!-- //col5 --> <div class="column col6"> <h3><span class="ico_img ir_pm">아이콘6</span><em class="ico_tit">Gallery</em></h3> <p class="ico_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p> <!-- 갤러리 --> <div class="gallery"> <h4>포트폴리오</h4> <div class="gallery_btn"> <!-- <ul> <li><a href="#" class="start"><span class="ir_pm">시작</span></a></li> <li><a href="#" class="stop"><span class="ir_pm">정지</span></a></li> <li><a href="#" class="preview"><span class="ir_pm">이전이미지</span></a></li> <li><a href="#" class="next"><span class="ir_pm">다음이미지</span></a></li> </ul> --> <button class="gb_icon1 play"><span class="ir_pm">시작</span></button> <button class="gb_icon2 pause"><span class="ir_pm">정지</span></button> <button class="gb_icon3 prev"><span class="ir_pm">이전이미지</span></button> <button class="gb_icon4 next"><span class="ir_pm">다음이미지</span></button> </div> <div class="gallery_img"> <!-- <ul> <li><a href="#"><img src="img/gallery01.jpg" alt="갤러리1"></a></li> <li><a href="#"><img src="img/gallery02.jpg" alt="갤러리2"></a></li> <li><a href="#"><img src="img/gallery03.jpg" alt="갤러리3"></a></li> <li><a href="#"><img src="img/gallery04.jpg" alt="갤러리4"></a></li> <li><a href="#"><img src="img/gallery05.jpg" alt="갤러리5"></a></li> </ul> --> <div><a href="#"><img src="img/gallery01.jpg" alt="갤러리1"></a></div> <div><a href="#"><img src="img/gallery02.jpg" alt="갤러리2"></a></div> <div><a href="#"><img src="img/gallery03.jpg" alt="갤러리3"></a></div> <div><a href="#"><img src="img/gallery04.jpg" alt="갤러리4"></a></div> <div><a href="#"><img src="img/gallery05.jpg" alt="갤러리5"></a></div> </div> </div> <!-- //갤러리 --> </div> <!-- //col6 --> </div> </div> </div> <!-- //cont_cont --> </div> <!-- //contents --> <div id="footer" > <div class="container"> <h2 class="ir_su">푸터 영역</h2> <div class="footer"> <ul> <li><a href="#">사이트 도움말</a></li> <li><a href="#">사이트 이용약관</a></li> <li><a href="#">사이트 운영규칙</a></li> <li><a href="#"><strong>개인정보취급방침</strong></a></li> <li><a href="#">책임의 한계와 법적고지</a></li> <li><a href="#">게시중단요청 서비스</a></li> <li><a href="#">고객센터</a></li> </ul> <address> Copyright©webstoryboy.co.kr All Right Reserved </address> <div class="w3c"> <a href="http://jigsaw.w3.org/css-validator/check/referer"> <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="올바른 CSS입니다!" /> </a> <a href="http://validator.w3.org/check?uri=referer"> <img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" /></a> </div> </div> </div> </div> <!-- //footer --> </div> <!-- //wrap --> <!-- layer popup --> <div id="layer"> <img src="img/webstandard01.jpg" alt="웹 표준 레이어 팝업"> <a href="#" class="close">Close</a> </div> <!-- //layer popup --> <!-- script --> <script type="text/javascript" src="js/jquery.min_1.12.4.js"></script> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/lightgallery.min.js"></script> <script type="text/javascript" src="js/lightgallery-all.min.js"></script> <script type="text/javascript"> //라이트 박스 $(".lightgallery").lightGallery(); //윈도우 팝업 $(".window").click(function(e){ e.preventDefault(); //window.open("파일명","팝업이름","옵션설정") //옵션 : left, top, width, height, status, toolbar, location, menubar. scrollbars, fullscreen, channelmoode window.open("popup.html","popup01","width=800, height=590, left=50, top=50, scrollbars=0, toolbar=0, menubar=no") }) //레이어 팝업 $(".layer").click(function(e){ e.preventDefault(); $("#layer").css("display","block"); // $("#layer").show(); // $("#layer").fadeIn(); // $("#layer").slideDown(); }) $("#layer .close").click(function(e){ e.preventDefault(); $("#layer").css("display","none"); // $("#layer").show(); // $("#layer").fadeIn(); // $("#layer").slideDown(); }) //탭 메뉴 var $tab_list = $('.tab_menu'); $tab_list.find('ul ul').hide(); $tab_list.find('li.active>ul').show(); function tabMenu(e){ e.preventDefault(); var $this = $(this); $this.next('ul').show().parent('li').addClass('active').siblings('li').removeClass('active').find('>ul').hide(); } $tab_list.find('>ul>li>a').click(tabMenu).focus(tabMenu); //전체 메뉴 영역 $(".tit .btn").click(function(event){ event.preventDefault(); // $("#cont_nav").css("display","block"); // $("#cont_nav").show(); // $("#cont_nav").fadeIn(); // $("#cont_nav").slideDown(); // $("#cont_nav").toggle(); // $("#cont_nav").fadeToggle(); $("#cont_nav").slideToggle(200); $(".tit .btn").toggleClass("on"); }); //#cont_nav {display:none;} //클릭했을 때(이벤트) //배너 영역 $(".ban").slick({ infinite: true, slidesToShow: 3, slidesToScroll: 3, autoplay: true, autoplaySpeed: 3000, dots: true }); //갤러리 영역 $(".gallery_img").slick({ arrows: false, autoplay: true, autoplaySpeed: 1000, fade: true }); $(".play").click(function(){ $(".gallery_img").slick("slickPlay"); }); $(".pause").click(function(){ $(".gallery_img").slick("slickPause"); }); $(".prev").click(function(){ $(".gallery_img").slick("slickPrev"); }); $(".next").click(function(){ $(".gallery_img").slick("slickNext"); }); </script> </body> </html> - CSS
@charset "utf-8"; /* 스킵 내비게이션 */ #skip { } #skip a {position: absolute; left: 0px; top: -35px; width: 140px; border: 1px solid #fff; color: #fff; text-align: center; background: #333; line-height: 30px;} #skip a:active, #skip a:focus {top: 0;} /* #skip a:hover {background: #f00; } 마우스를 오버 했을 때 #skip a:focus {background: blue; } 마우스를 클릭 했을 때 #skip a:active {background: white; } 마우스를 클릭하고 떼었을 때 */ /* 레이아웃 */ #wrap { } #header { height: 325px; /* background-image: url(../img/header_bg.jpg); background-position: center top; background-repeat: repeat-x; */ background : url(../img/header_bg.jpg) center top repeat-x; } #contents { } #footer { height: 200px; border-top: 1px solid #ccc; } /* 컨텐츠 레이아웃 */ #cont_nav {background-color: #f6fdff; display: none;} #cont_tit {background-color: #eaf7fd; background-color: rgba(154, 216, 244, 0.2); } /* ie9부터 적용 */ #cont_ban {background-color: #dceff7; } #cont_cont { background-color: #fff; } /* 컨테이너 */ .container {width: 990px; margin: 0 auto; /* background: rgba(255,255,255,0.3); */ } /* 헤더 */ .header { } .header .header-menu {text-align: right; } .header .header-menu a {color: #fff; padding: 10px 0px 10px 13px; display: inline-block; } .header .header-menu a:hover {color: #666; } .header .header-tit {text-align: center; } .header .header-tit h1 { color: #fff; background-color: #4aa8d4; display: inline-block; font-size: 28px; padding: 5px 20px 6px 20px; margin-top: 40px; font-weight: normal; text-transform: uppercase; } .header .header-tit a {display: inline-block; background-color: #2698cb; font-size: 18px; color: #fff; padding: 5px 20px 6px 20px; margin-top: -5px; } .header .header-icon { text-align: center; margin-top: 30px;} .header .header-icon a { width: 60px;height: 60px; display: inline-block; background: url(../img/icon@3.png); margin: 0 3px;} .header .header-icon a.icon1 {background-position: 0px 0;} .header .header-icon a.icon2 {background-position: 0px -60px;} .header .header-icon a.icon3 {background-position: 0px -120px;} .header .header-icon a.icon4 {background-position: 0px -180px;} .header .header-icon a:hover.icon1 {background-position: -60px 0;} .header .header-icon a:hover.icon2 {background-position: -60px -60px;} .header .header-icon a:hover.icon3 {background-position: -60px -120px;} .header .header-icon a:hover.icon4 {background-position: -60px -180px;} /* 전체 메뉴*/ .nav {overflow: hidden; padding: 20px 0; } /*.nav div { } .nav의 자식 중에 모든 div를 선택 */ .nav > div { float: left; width: 40%; }/* .nav의 자식 중에 첫 번째 자식만 선택 */ .nav > div:last-child {width: 20%; } /* ie9부터 사용가능 */ .nav > div.last ol li {width: 20%; } .nav > div h3 { font-size: 18px;; color: #25a2d0; margin-bottom: 4px; font-weight: bold;} .nav > div ol { overflow: hidden; } .nav > div ol li { float: left; width: 50%; padding-bottom: 2px;} .nav > div.last ol li {width: 100%; } .nav > div ol li a:hover {text-decoration: underline; } /* 타이틀 */ .tit {position: relative; text-align: center; } .tit h2 {font-size: 40px; color:#2c94c4; letter-spacing: 2px; letter-spacing: 2px; padding: 5px 0; font-family: 'Nanum Brush Script', cursive; } .tit .btn {width: 60px; height: 60px; display: block; background: url(../img/icon@3.png); position: absolute; right: 0; top: 0; margin: 5px 0; } .tit a.btn.on {background-position: 0px -660px;} .tit a:hover.btn {background-position: -60px -660px;} /* 배너 */ /*.ban {position: relative; padding: 24px 0 20px; margin-bottom: 30px; } .ban a.prev {position: absolute; left: -70px; top: 60px; width: 43px; height: 43px; background-color: #ccc; background: url(../img/icon.png) -150px 0} .ban a.next {position: absolute; right: -70px; top: 60px; width: 43px; height: 43px; background-color: #ccc; background: url(../img/icon.png) -150px -43px } .ban a:hover.prev {background-position: -193px 0;} .ban a:hover.next {background-position: -193px -43px;} .ban ul {overflow: hidden; } .ban ul li {float: left; width: 330px; } .ban ul li:nth-child(2) {text-align: center; } ie9부터 적용 .ban ul li:last-child {text-align: right; } ie9부터 적용 .ban ul li.ban_img1 {text-align: left; } .ban ul li.ban_img2 {text-align: center; } .ban ul li.ban_img3 {text-align: right; } .ban ul li img {border: 4px solid #dcdcdc; } .ban ul li img:hover {border-color: #98dcdc;}*/ /* Slick 배너 */ .ban {padding: 24px 0 40px; margin-bottom: 30px;} .ban img {border: 4px solid #dcdcdc;} .ban img:hover {border-color: #98dcdc; } .ban .slick-prev {position: absolute; left: -70px; top: 80px; width: 43px; height: 43px; background-color: #ccc; background: url(../img/icon.png) -150px 0; text-indent: -9999px;} .ban .slick-next {position: absolute; right: -70px; top: 80px; width: 43px; height: 43px; background-color: #ccc; background: url(../img/icon.png) -150px -43px; text-indent: -9999px;} .ban .slick-prev:hover {background-position: -193px 0;} .ban .slick-next:hover {background-position: -193px -43px;} .slick-slide {margin: 12px; } .slick-dots {position: absolute; bottom: 15px; display: block; width: 100%; text-align: center;} .slick-dots li {display: inline-block; width: 15px; height: 15px; margin: 5px;} .slick-dots li button {font-size: 0; line-height: 0; display: block; width: 15px; height: 15px; cursor: pointer; background: #5dbfeb; border-radius: 50%; } .slick-dots li.slick-active button {background: #2b91c8; } /* 컨텐츠 박스 요소 width = padding + magin + border */ .cont {overflow: hidden; } .cont .column { position: relative; float: left; width: 289px; height: 363px; margin: 0 30px 30px 0; padding-right: 30px; } .cont .col1 {border-right: 1px solid #c8c8c8; } .cont .col2 {border-right: 1px solid #c8c8c8; } .cont .col3 { margin-right: 0; padding-right: 0; } .cont .col4 {border-right: 1px solid #c8c8c8; } .cont .col5 { border-right: 1px solid #c8c8c8; } .cont .col6 { margin-right: 0; padding-right: 0; } .cont .column .ico_img { display:block; width: 60px; height: 60px; background: url(../img/icon.png); position: absolute; left: 0; top: 0; } .cont .column .ico_tit {padding-left: 70px; font-size: 16px; color: #2c94c4; } .cont .column .ico_desc {padding-left: 70px; border-bottom: 1px solid #d0d0d0; padding-bottom: 15px; margin-bottom: 15px;} .cont .col1 .ico_img {background-position: 0px -240px;} .cont .column.col2 .ico_img {background-position: 0px -300px;} .cont .col3 .ico_img {background-position: 0px -360px;} .cont .col4 .ico_img {background-position: 0px -420px;} .cont .col5 .ico_img {background-position: 0px -480px;} .cont .col6 .ico_img {background-position: 0px -540px;} .cont .col1 .ico_img:hover {background-position: -60px -240px;} .cont .column.col2 .ico_img:hover {background-position: -60px -300px;} .cont .col3 .ico_img:hover {background-position: -60px -360px;} .cont .col4 .ico_img:hover {background-position: -60px -420px;} .cont .col5 .ico_img:hover {background-position: -60px -480px;} .cont .col6 .ico_img:hover {background-position: -60px -540px;} /* 게시판 */ .notice { position: relative; } .notice h4 {font-size: 14px; color: #0093bd; padding-bottom: 3px; } .notice ul li { overflow:hidden; text-overflow: ellipsis; white-space: nowrap; background: url(../img/dot.gif) no-repeat 0 9px; padding-left: 10px;} .notice a.more {position: absolute; right: 0; top: 0; display: block; background: url(../img/icon.png) -150px -90px; width: 17px; height: 17px; } .notice a.more:hover { background-position: -167px -90px; } /* 게시판 2 */ .notice2 {position: relative; margin-top: 20px; } .notice2 h4 {font-size: 14px; color: #0093bd; padding-bottom: 3px; } .notice2 li { overflow: hidden; background: url(../img/dot.gif) no-repeat 0 9px; padding-left: 10px;} .notice2 li a {float: left; width: 60%; overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } .notice2 li span { float: right; width: 30%;text-align: right;} .notice2 a.more { position: absolute; right: 0; top: 0; display: block; background: url(../img/icon.png) -150px -90px; width: 17px; height: 17px;} .notice2 a.more:hover { background-position: -167px -90px; } /* 게시판3 */ .notice3 {position: relative; } .notice3 h4 {font-size: 14px; color: #0093bd; padding-bottom: 4px; } .notice3 li {position: relative; padding: 8px 0 13px 60px; } .notice3 li a img {position: absolute; left: 0; top: 0; width: 50px; border: 1px solid skyblue; } .notice3 li a strong { display: block; overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } .notice3 li a span { display: block; overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } .notice3 a.more {position: absolute; right: 0; top: 0; display: block; background: url(../img/icon.png) -150px -90px; width: 17px; height: 17px; } .notice3 a.more:hover { background-position: -167px -90px; } /* 팝업 */ .popup h4 {font-size: 14px; color: #0093bd; padding-bottom: 4px; font-weight: 700;} .popup ul { overflow: hidden; } .popup li { float: left; width: 93px; margin-right: 5px;} .popup li:last-child {margin-right: 0; } .popup li.last {margin-right: 0; } .popup li a img { width: 100%; } /* 마우스 오버효과1 */ .notice_hover h4 {font-size: 14px; color: #0093bd; padding-bottom: 4px; font-weight: 700;} .notice_hover ul { overflow: hidden; } .notice_hover li { float: left; width: 93px; margin-right: 5px; text-align: center; } .notice_hover li:last-child { margin-right: 0; }/* ie9부터 적용 */ .notice_hover li.last { margin-right: 0; }/* 모든 브라우저 버전 적용 */ .notice_hover li a span {position: relative; display: block; width: 93px; height: 93px; line-height: 93px; } .notice_hover li a span img {width: 93px; } .notice_hover li a span em { visibility: hidden; position: absolute; left: 0; top: 0; background: rgba(0,0,0,0.7); color: #fff; width: 100%; height: 100%; text-align: center; } /* rgba ie9부터 적용*/ .notice_hover li a span:hover em {visibility: visible; } .notice_hover li a strong { padding-top: 3px; display: inline-block; } /* 마우스 오버효과2 */ .notice_hover2 ul { overflow: hidden; } .notice_hover2 li { float: left; width: 93px; margin-right: 5px; text-align: center; } .notice_hover2 li:last-child { margin-right: 0; }/* ie9부터 적용 */ .notice_hover2 li.last { margin-right: 0; }/* 모든 브라우저 버전 적용 */ .notice_hover2 li a span {position: relative; display: block; width: 93px; height: 93px; } .notice_hover2 li a span img {width: 93px; } .notice_hover2 li a span em { visibility: hidden; position: absolute; left: 0; bottom: 0; background: rgba(0,0,0,0.7); color: #fff; width: 100%; height: 20%; text-align: center; } /* rgba ie9부터 적용*/ .notice_hover2 li a span:hover em {visibility: visible; } .notice_hover2 li a strong { padding-top: 3px; display: inline-block; } /* 탭 메뉴 */ .tab_menu {position: relative; border: 1px solid #ccc; padding: 9px; height: 105px; } .tab_menu ul {overflow: hidden; border-bottom: 1px solid #ccc; } .tab_menu ul li {float: left; border: 1px solid #ccc; margin-right: -1px; margin-bottom: -1px; } .tab_menu ul li a {padding: 5px 10px; display: block; } .tab_menu ul li ul {position: absolute; left: 0; top: 48px; border: 0; width: 270px;} .tab_menu ul li ul li { padding-left: 1px; float: none; border: 0; } .tab_menu ul li ul li a { float: left; width: 90%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 0 0 3px 0; background: url(../img/dot.gif) no-repeat 0 9px; padding-left: 10px; margin-left: 10px;} .tab_menu ul li.active { background: #2c94c4;} .tab_menu ul li.active a { color: #fff;} .tab_menu ul li.active ul li a { color: #333; } /* 탭 메뉴2 */ .notice4 {position: relative; margin-top: 20px; border: 1px solid #ccc; height: 115px; } .notice4 h4 {font-size: 14px; color: black; border-bottom: 1px solid #ccc; margin-bottom: 8px; font-weight: 700; padding: 8px 10px;} .notice4 h4 em {color: #cf3292;} .notice4 li { overflow: hidden; background: url(../img/dot.gif) no-repeat 0 9px; padding-left: 5px; margin: 0 10px; } .notice4 li a {float: left; width: 60%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin: 0 8px;} .notice4 li span { float: right; width: 30%; text-align: right;} .notice4 a.more { position: absolute; right: 9px; top: 9px; } /* 갤러리 */ .gallery {position: relative; border: 1px solid #ccc; height: 252px; overflow: hidden; } .gallery h4 { font-size: 14px; color: #0093bd; border-bottom: 1px solid #ccc; padding: 10px 0 8px 11px; font-weight: bold; } .gallery .gallery_btn {position: absolute; right: 5px; top: 7px; } .gallery .gallery_btn ul {overflow: hidden; } .gallery .gallery_btn li {float: left; margin: 1px 2px;} .gallery .gallery_btn ul li a {width: 23px; height: 23px; display: block; background: url(../img/icon.png) no-repeat; } .gallery .gallery_btn ul a.start {background-position: -150px -120px;} .gallery .gallery_btn ul a.stop {background-position: -150px -143px;} .gallery .gallery_btn ul a.preview {background-position: -150px -166px;} .gallery .gallery_btn ul a.next {background-position: -150px -189px;} .gallery .gallery_btn ul a:hover.start {background-position: -173px -120px;} .gallery .gallery_btn ul a:hover.stop {background-position: -173px -143px;} .gallery .gallery_btn ul a:hover.preview {background-position: -173px -166px;} .gallery .gallery_btn ul a:hover.next {background-position: -173px -189px;} .gallery .gallery_img img { width: 100%; } .gallery .gallery_btn ul li a span{ } /* slick 갤러리 */ .gallery .gallery_img .slick-slide {margin: 0; } .gallery .gallery_btn button {float: left; margin: 1px 2px; width: 23px; height: 23px; display: block; background: url(../img/icon.png) no-repeat; } .gallery .gallery_btn .gb_icon1 {background-position: -150px -120px;} .gallery .gallery_btn .gb_icon2 {background-position: -150px -143px;} .gallery .gallery_btn .gb_icon3 {background-position: -150px -166px;} .gallery .gallery_btn .gb_icon4 {background-position: -150px -189px;} .gallery .gallery_btn .gb_icon1:hover {background-position: -173px -120px;} .gallery .gallery_btn .gb_icon2:hover {background-position: -173px -143px;} .gallery .gallery_btn .gb_icon3:hover {background-position: -173px -166px;} .gallery .gallery_btn .gb_icon4:hover {background-position: -173px -189px;} /* 로그인 */ #login-wrap {border: 1px solid #ccc; height: 120px; margin-bottom: 15px; padding: 15px; } .login_header {overflow: hidden; font-size: 12px; height: 30px; } .login_header .lh_check {float: left; padding-right: 15px;} .login_header .lh_check .input_check { vertical-align: -2px; } .login_header .lh_ip {float: left; } .login_header .lh_ip em {color: #0093bd; text-decoration: underline; } .login_content {position: relative; } .login_content .lc_btn {position: absolute; right: 0; top: 0; width: 62px; height: 47px; background: #fff; border: 1px solid #bebebe; } .login_content .input_text { width: 180px; height: 16px; padding: 2px 5px; border: 1px solid #bebebe; margin-bottom: 3px; background: #fff; } .login_footer {margin-top: 5px; } .login_footer li {display: inline; } .login_footer li a { font-size: 12px; } /* 푸터 */ .footer {text-align: center; padding: 25px 0; } .footer ul { margin-bottom: 20px; } .footer ul li {position: relative; display: inline; padding: 0 5px 0 7px; } .footer ul li:before {content: ' '; width: 1px; height: 12px; background-color: #ccc; position: absolute; left: 0; top: 2px; } .footer ul li:first-child:before {width: 0; height: 0;} .footer .w3c { margin-top: 10px; } /* 레이어 팝업 */ #layer {display: none; position: fixed; left: 50px; top: 50px; width: 600px; border: 10px solid #dceff7; box-shadow: 3px 3px 10px rgba(0,0,0,0.4); } #layer img {width: 100%; display: block;} #layer .close {position: absolute; right: 20px; top: 20px; background: #0093bd; padding: 1px 6px; color: #fff;} #layer .close:hover {text-decoration: underline;} - RESET
@charset "utf-8"; /* 여백 초기화 */ body,div,ul,li,dl,dd,dt,ol,h1,h2,h3,h4,h5,h6,input,fieldset,legend,p,select,table,th,td,tr,textarea,button,form{margin:0;padding:0;} /* a 링크 초기화 */ a {color: #222; text-decoration: none; } a:hover {color: #390; } /* 폰트 초기화 */ body,input,textarea,select,button,table {font-family: 'Nanum Gothic', AppleSDGothicNeo-Reqular,'Malgun Gothic','맑은 고딕',dotum,'돋움',sans-serif; color: #222; font-size: 13px; line-height: 1.5;} /* 폰트 스타일 초기화*/ em,address {font-style: normal; } /* 블릿기호 초기화 */ ul,li,ol {list-style:none;} /* 제목 태그 초기화 */ h1,h2,h3,h4,h5,h6 {font-size: 13px; font-weight: normal; } /* 테두리 초기화 */ img, fieldset { border: 0 none; } /* 버튼 초기화 */ button {border: 0;} /* IR 효과 */ .ir_pm {display:block; overflow:hidden; font-size:0; line-height:0; text-indent:-9999px; } /* 의미 있는 이미지의 대체 텍스트를 제공하는 경우(Phark Method )*/ .ir_wa {display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height:100%; } /* 의미 있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때(WA IR) */ .ir_su {overflow:hidden; position:absolute; width:0; height:0; line-height:0; text-indent:-9999px; } /* 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때(Screen Out) */ /* margin, padding */ .mt10 { margin-top: 10px !important; } .mt15 { margin-top: 15px !important; } .mt20 { margin-top: 20px !important; } .mt25 { margin-top: 25px !important; } .mt30 { margin-top: 30px !important; } .mt35 { margin-top: 35px !important; } .mt40 { margin-top: 40px !important; } .mt45 { margin-top: 45px !important; } .mt50 { margin-top: 50px !important; }